What led you into design?
I was originally working at large marketing and advertising agencies, but not on the design side of the industry. It was nice to be in a creative profession, but I realized I wasn’t fulfilled unless I was making things with my hands. All throughout high school and college I had taken photography and art courses, and I missed that act of creating.
When I moved to San Francisco after school, I decided I wanted to transition from marketing to design. In order to build a portfolio, I started designing and developing wedding websites for friends, and other one-off websites for myself. I had a bit of coding knowledge from working with Wordpress while in school, but I mostly had to re-teach myself everything and learn on the fly.
What does a typical day look like?
I really love my mornings. I usually try to be out of my door before 7am each day, either to go running or to hunker down at a coffee shop for writing, reading, and drawing.
I’ll head to work around 9am, and make breakfast and more coffee. We have a gorgeous design space at Lyft that we use to collaborate with various teams to help bring our ideas to life.
I usually check siteInspire first thing every day at my desk. Although I work in mobile product design, I still get to do a bit of web work. Nice websites always seem to give me a pleasant dose of inspiration.
Throughout the day, I’ll spend time mostly in Sketch and Principle. I work on the driver experience design pod, and we tend to be a pretty close-knit group. We’ll spend time together in one-off sketching sessions, or in organized design reviews. We’ll also spend lots of time sitting closely with our PM and engineering counterparts to go over upcoming features and review in-flight designs.
I like to leave work generally before 6pm. Often I’ll go for longer runs after work, or to workouts with a track team I belong to. In the evenings, I love to cook dinners and bake healthy desserts (it’s a real thing!)
What’s your setup?




Where do you go to get inspired?
I still have a really big soft-spot for gorgeous web design work. I keep a running Evernote list of my favorite websites broken down by category (portfolio, agency, brand/product, event, other). So far this list is over 300 websites. I’ll often choose a few random ones to revisit to remember what I liked about them.
I visit siteInspire and Typewolf a lot. I’ve also been really into FUSE for video and art inspiration - they do a great job of curating a variety of styles and influences.
I think there’s a lot of inspiration to be found offline as well. I try to visit SFMOMA regularly and take notes on the work I find interesting there. I also love music record artwork, so it’s always nice to spend time browsing record stores for a bit. My favorite in SF is Grooves record store.




What product have you recently seen that made you think this is great design?
I’m a complete Nikehead for all things running, and I often find myself getting way too deep into the main Nike app and SNKRS app for iOS. They’ve done a fantastic job creating an experience that feels like stepping into a Nike store, but on your phone. From a systems perspective too, it appears that they were able to build and maintain a strong library with lots of reusable components, giving both apps a unified, familiar feel.

I’ve also been a huge fan of the work that Gyroscope’s been doing with their app. They’ve taken a fresh spin on the quantified self world, making it addicting and fun to track all aspects of your life. I’ve loved using it as a way to log and share my running adventures.

What pieces of work are you most proud of?
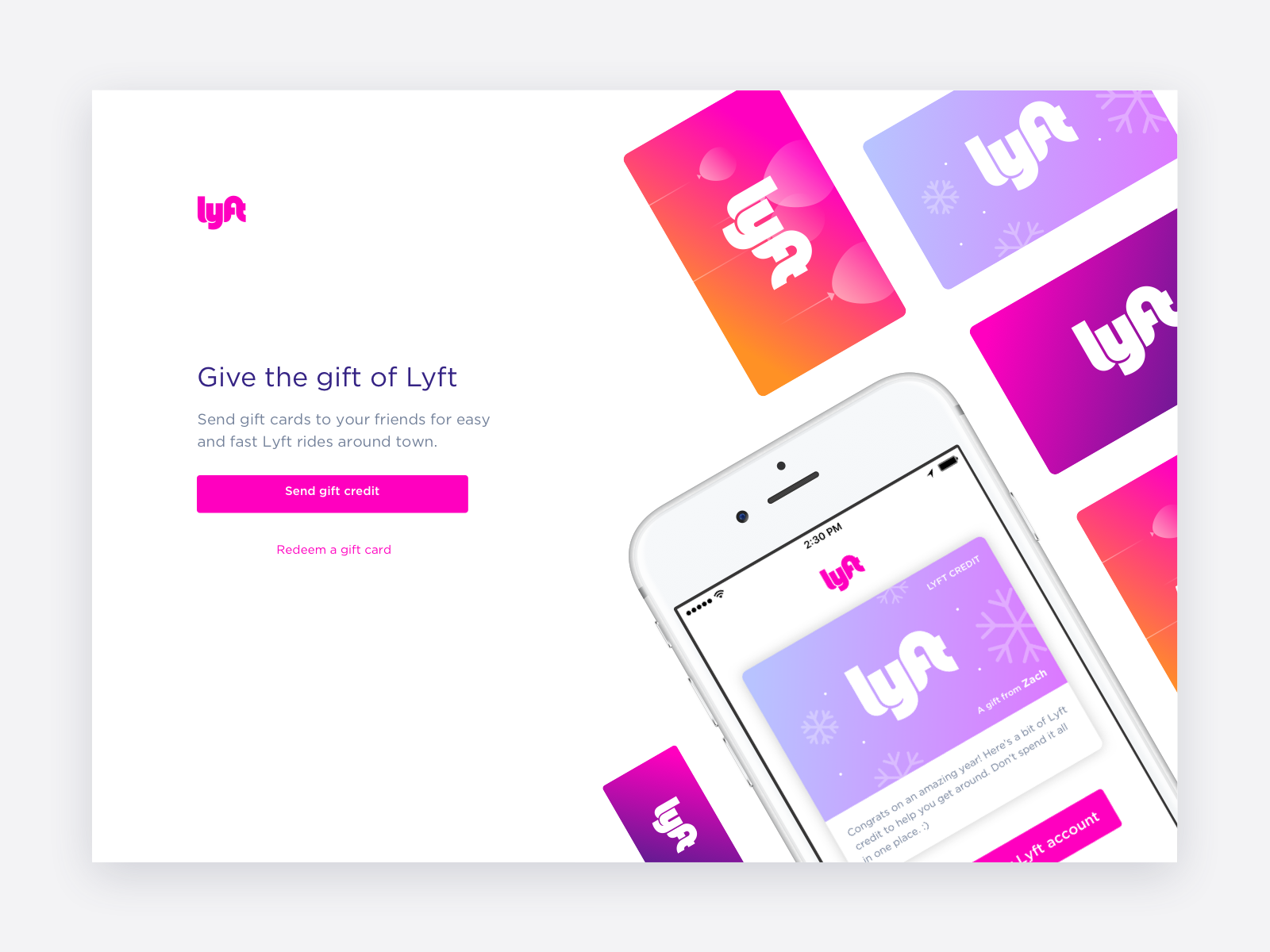
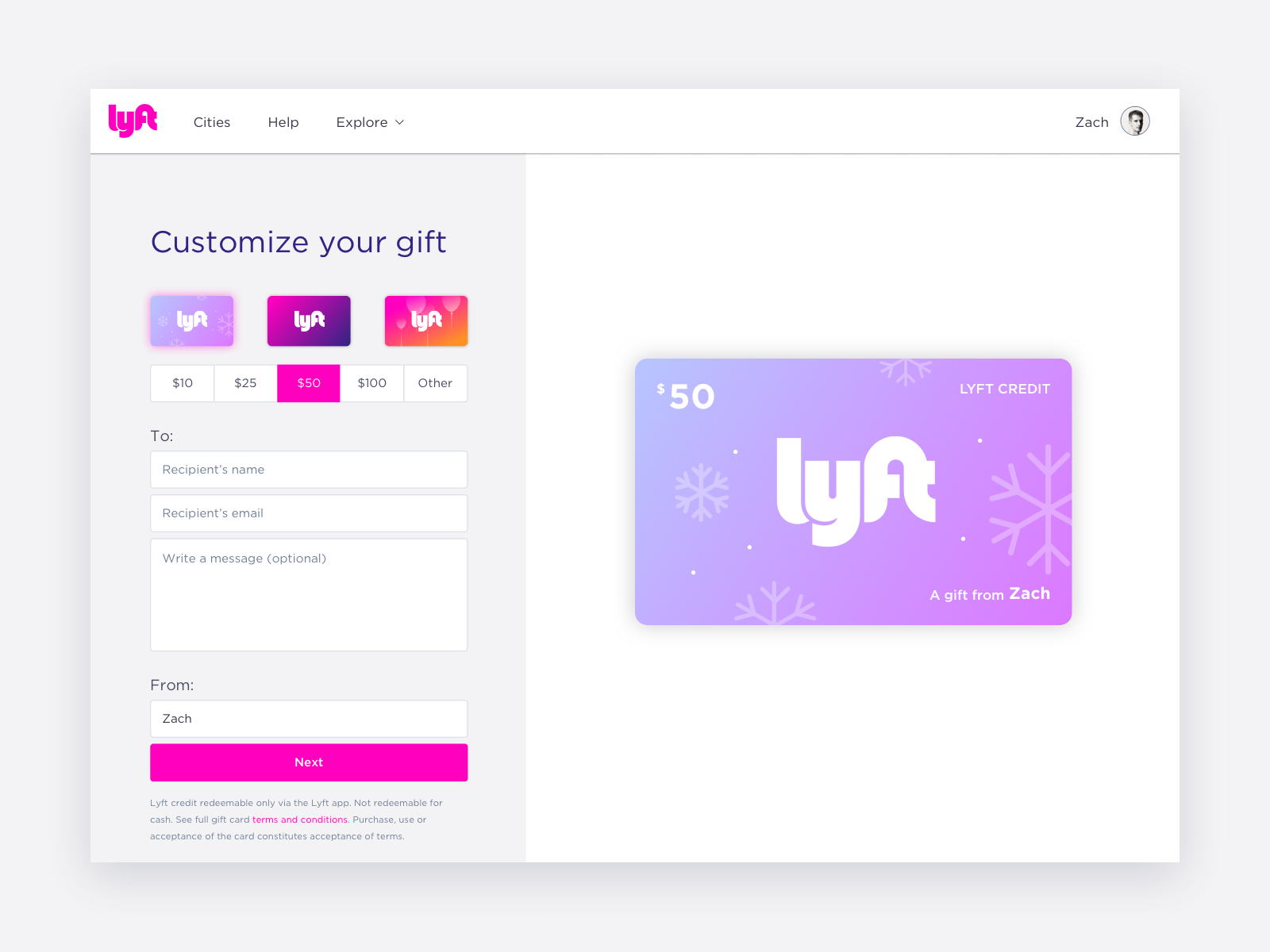
Late in 2016 I worked with our web team at Lyft to launch a gift cards product, which allows people to send digital Lyft gift cards to friends and family. We launched it just in time for the holiday season, and the product succeeded so well that it receives specially designed cards for each new season now.
This project felt special because we were able to really push on some of the boundaries of our web design library (similar to Bootstrap). For this project in particular, we built a new web login flow that’s been rolled out to additional products due to its success. The gift cards product design was then mirrored in the native iOS and Android apps as well.


From a personal project perspective, I was pretty proud of Simple Grid - a lightweight CSS grid boilerplate that I created and open-sourced in early 2016. I’m a bit behind on the Github issues on it right now, but my plan is to update it to include the actual CSS Grid spec that received browser support in March.

What design challenges do you face at your company?
Our product design team at Lyft has been growing really fast this year, which means that systems and processes that worked when the team was smaller don’t always scale to meet the needs of a larger team. We’ve been revisiting a lot of the internal workings of our team to ensure that we’re working in an efficient and coordinated manner.
What music do you listen to while designing?
Any advice for ambitious designers?
Don’t be afraid to share your work! Gather feedback from wherever you can. There’s no better way to learn about your design work than to get it into people’s hands and observing what happens. This can be as simple as showing your work to just a few friends, or blasting your work out to the entire internet. Either way, feel free to let your work shine and have a voice.
Beyond that, I’ve found myself at times totally burnt out on design. I’ve been up too late working on personal projects well into the early hours of the night, only to wake up at 7am and hit the ground running with a day job. It’s hard. It helped me a lot to go through that, but it’s also important to know when you need to take a step back. It’s very okay to get out of that world whenever you need to. Go for a run or a walk. Grab a coffee instead. Remember to live life - design will be there waiting when you get back.
Anything you want to promote or plug?
I really love interacting with people on Twitter to chat about design, running, or just general internet humor. I’ve also got a new running project in the works that I’ll be sharing more information about there soon, so stay tuned! Sometimes I Instagram also, which is fun.
And if you’re interested in joining our design and research team at Lyft, feel free to say hello!








