What led you into design?
I am a self-taught designer with no formal training in design. I guess I could say that I grew up in a creative household, my mom worked in fashion, while my dad was a pilot and an engineer. I spent most of my childhood with my grandparents who were both very good at calligraphy. They all influenced my early creative formation. Before high school, I was writing with fountain pens; they are a pain, but they force you to be really disciplined with your strokes and hand movement. I enjoyed drawing and always had an interest in technology.
Up until junior year in college, I did not know that being a designer was a career option. I majored in marketing with a minor in the music business, and I did not enjoy my time in school very much. But, I took 1 or 2 art and design classes to fulfill my elective requirements. For my final project, I made a bizarre Flash game about a dinosaur and a banana that I illustrated and coded myself. I passed the class, but my professor told me that I would never have a career in design. Not knowing what I wanted to do after graduation, I applied to marketing and creative internships at a few music companies, thinking that might boast well with the courses that I took.
I had a portfolio with mostly collages and posters that I made in Photoshop. Out of luck, both Warner Music and Sony Music got back to me. I went to the interviews and was offered both internships. It was too good to pass on the opportunities, so I decided to do both on top of my classes that semester. I learned a ton during my internships, they were quite unique experiences. At the end of the internship, Sony offered me to stay and work for them, and that’s how I got into design.
What does a typical day look like?
It varies depending on the kind and number of projects that I am on at that particular moment. At Stink, we do a lot of pitches throughout the year, and the project-to-pitch ratio can vary widely from week-to-week.
On a typical day, I wake up around 8AM, make coffee and check emails/Slack after getting ready. I bike to work when the weather is nice, usually in by 9:45. All the daily standups happen around 10 to 10:30AM. The team(s) use this time to go over the work in progress and set the agenda for the day. Our teams are pretty nimble, so we try to keep the standups short and sweet. After the standup(s), the creative team would often regroup to go over the feedback or blocker and try to address them collectively. From 11 onward, it’s head downtime.
If I am working on a pitch, I usually find a quiet spot in the office and start collecting inspiration and organizing my thoughts and ideas. Sometimes new ideas come from the simple act of organizing your mood boards and swipes into buckets. After that, I move on to concepting and executing those ideas as quickly as I can.
I don’t believe in staying late and working long hours (nothing against people who do). I try to get my work done before 6-7PM. I set a roadmap, mentally, of what I want to get done in the next couple of days and just hit those goals each day.
What’s your workstation setup?
My work setup is really basic. Like most creatives, I have a 15” MacBook Pro as my workhorse, a large monitor, wired keyboard, and mouse. I don’t like changing batteries or re-connecting the Bluetooth devices every time they get finicky; wired keyboards and mice are always reliable.
Similarly, my Mac dock is very simple, I have Slack, Figma/Sketch, Chrome, Safari, Notes, and Principle on my dock. I use Spotlight to call up any additional apps (Illustrator, Photoshop, After Effects) that I need. Other than that, I have a shortcut to the Download folder on my dock for quick access.
I write down ideas, notes, and memos on the train during my commute, so productivity apps like Evernote, Are.na, and Slack are must-haves for organizing references and communication. Instagram is also a tool I use to collect references, especially motion and art inspiration. Other work-related apps like Google Drives, Docs, and Slides are organized in a folder since I don’t need immediate access to them.







Where do you go to get inspired?
Art, music, and fashion. I think the things I see everyday often inspire my design, sometimes subconsciously.
The most immediate sources for my day to day work are industry standards: Awwwards, Siteinspire, Behance, Hoverstat.es, sometimes Pinterest and Are.na. Each one of those is good for finding specific references and inspirations.
I love all things animated, so I also follow creative coding and animation accounts on Instagram, it is an easy platform to consume those types of content.
Offline, art books and galleries, big or small, are also sources of inspiration. I am lucky that I have friends who are art consultants, so I get access to shows and fairs preview. Fine art can be hit-or-miss, but when I stumble on a new artist with great work, it is really inspiring. I also go to a lot of concerts, and some of my favorite artists put up some great visuals onstage.
What product have you recently seen that made you think this is great design?
I recently attended a private showing party for Superreal, a collaboration between Moment Factory and Cipriani where they take the Cipriani space in Downtown Manhattan and turn that into a projection show/installation. I am always intrigued by site-specific installations, projection mapping, and video art. When they are done well, they can really elevate the sensory experience. I was impressed by the thoughts and execution that went into creating that experience. Every corner was utilized, and the mirrored floor really added the illusions of depth and dimension to space. They set the bar really high in terms of creativity and execution.
On the internet, Mai Lan’s new interactive music video (pumper.thisismailan.com) is super fun and really well-made. I love it when there is a seamless integration between video production, art, music, and digital delivery. As I mentioned, I came from music background, so I understand how big of a risk that was for an artist to go along with the entire concept. All creative aspects have to sync perfectly for a concept like that to work.
For just plain good web design, the Vienne Modernism website (moderne.wien.info/en) is one of my top favorites. This site has been out for a few years, everything about that website is beautiful and artistic. Sure there are some navigational challenges that come with the territory for intricate websites like this, but there are so much visual interest and good content there that I keep coming back to explore.
Off the screen, I collect Please! Magazine. It’s an independent magazine based out of Paris that focuses on women’s fashion accessories. I am not the audience for them, but I love the design and art direction of the magazine. There is a distinct point of view and surrealism in their visual and photography that I find refreshing and unique.
What pieces of work are you most proud of?
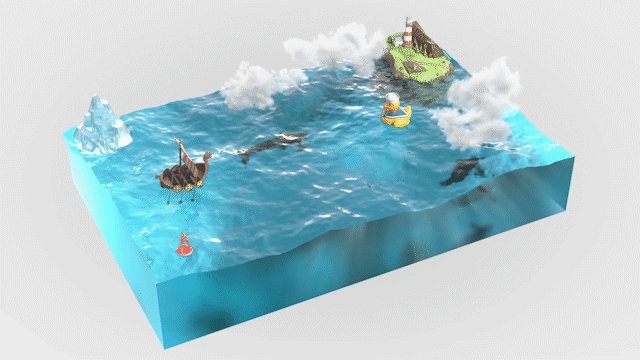
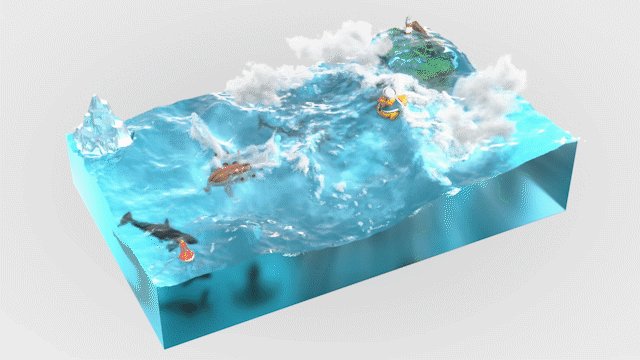
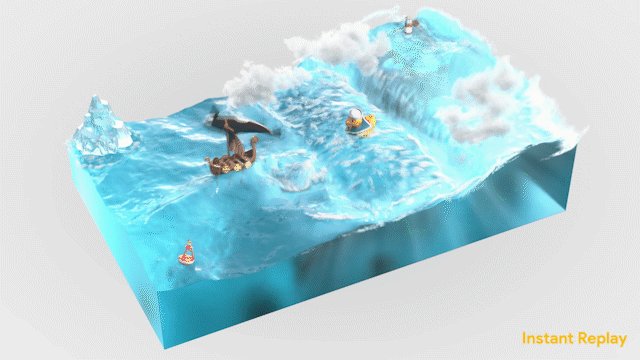
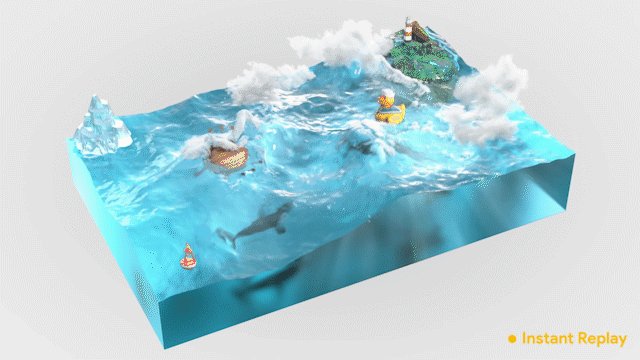
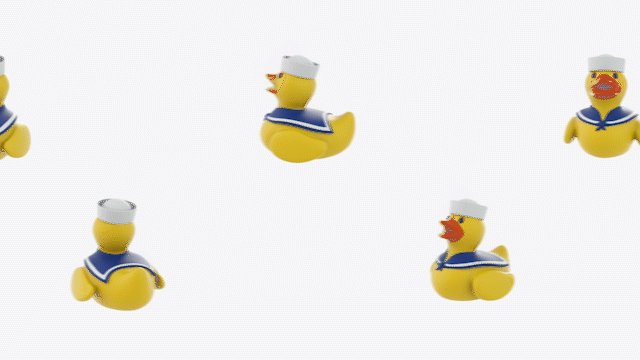
Definitely Tip the Ship, an interactive demo that I created for Google Cloud at NEXT ‘19 SF, Tokyo, and London. For a bit of context, Google Cloud recently introduced GPUs cloud rendering capability, and they asked Stink Studios to create a fun interactive demo that showcases the power of cloud rendering. After rounds of concepts, we landed on an idea of re-imagining the classic battleship game, mixing that with a dash of Rock Scissor Paper.
The concept of battleship came from the desire to work with fluid simulation, commonly understood as a super complex and time-consuming task. We could have done a straight-up water simulation, but that does not feel very Google-y by itself, it needed more to feel engaging and fun, especially considering the setting and location of this demo in the center of the show floor.
That said, we brainstormed and came up with quirky, goofy characters with crazy battle scenarios that sound surreal but leverage the fluid dynamics in the most imaginative ways. The whole process was a wild ride, and the team had a ton of fun doing it. To me, having an interactive game shown in Japan is like having my childhood dream come true.
The final product includes 36 unique battle scenes, partially shown here:





Sidewalktoronto.ca, a site I designed for Sidewalk Labs. It started out as a 5-page website and grew almost double in scope. It was a challenging process with a super tight deadline, I am proud of the risks and efforts I and my team put in.




Life of a Wallflower, brand identity and single covers I created for Whethan, a young and talented EDM artist. He was signed to Atlantic Records, and this was his first major debut at 19. I always prefer to work with new artists, since there are a lot of opportunities to shape their images and do things differently. It was pretty much a labor of love, I scouted the flea markets for the props that we used for the shoots and music video 3D renderings.





What design challenges do you face at your company?
Like I mentioned above, we have a range of clients and the business model is project-based. The projects really run the gamut, and they tend to have quick turnaround. What’s cool about it is that I get to do lots of different things, I get to define the process and try out new software(s) when projects call for it.
The downside is that I don’t have a lot of time to spend on each project. The timelines, at times, can be aggressive. That, coupled with today’s ever-shrinking client budgets and increasing demand for deliverables, puts a lot of pressure on the designers. As much as I want to spend days exploring different directions, sometimes it comes down to rapid decision making and be willing to take risks.
What music do you listen to while designing?
Any advice for ambitious designers?
Switch things up, take risks. Try something new each time, whether it’s a new process, new style, or new medium. I find a common trait among good designers is that their work evolves and expands over time while staying consistent with their style.
Be okay with rejection. Not everyone is going to like your work, and that is perfectly fine. Rejections should not discourage you from finding your own voice. You should fight for what you believe in, but pick your battles at the same time. We work in a field where transparency is rare, so don’t drive yourself crazy trying to figure out why people like one thing over the other. There are always other gigs out there :)
Anything you want to promote or plug?
Stonewallforever.org, a digital monument that Stink made in collaboration with the Gay Center and Google. The team worked really hard on this one and I contributed the motion design for the AR app.
Thngs, a sort of Wikipedia archive for physical objects, literally anything - from packaging and electronic gadgets to fashion and space satellites. As someone who loves retro things and artifacts, the idea of saving our physical memory really resonates with me. You can sign up for their Beta release.
You can find me at long.vu, or @lgvu on Instagram. Other than that, some causes I care about: English bulldog rescue, The Innocence Project.








