What led you into design?
When I was young I just wanted to be near computers. At first, it didn't matter what kind of computer. A nearby friend had a DOS machine we would play games on, and both the hardware and software felt wrong with its sharp corners and overly saturated colors. Eventually, I encountered a Mac at another friend's house and instantly recognized that it was special.
My elementary and middle schools had labs filled with Apple IIs, Mac LCs, and eventually Performas. I couldn't wait to sit down and explore whether it was for a school project or just seeing what was in every single folder on the hard drive. Thanks to Mavis Beacon, I became obsessed with typing fast, and I jumped at any opportunity to make a presentation using HyperStudio.

One summer I became too old to attend my usual outdoor camp and instead attended a local summer school where I could pick my classes. Terms like Graphic Design, 3D Production, and Video Production all leapt out at me. I found a way to be in front of a computer all day every day for an entire summer. I learned about Photoshop, Director, Bryce, and Strata StudioPro. I also graduated from Performas to Power Macs equipped with both Syquest drives and Iomega Jaz drives.

After high school, I assumed the natural course was to pursue a degree in Computer Science. I was sorely mistaken (although I eventually received a Master of Computer Science degree but that's a long story). The introduction classes were brutal. I couldn't keep up and decided to change majors after my freshman year. Economics seemed suitable, although I continued taking Communications, Information Science, and Computer Science courses. I found a couple of particularly intriguing and entertaining professors (hey Professor Bailey and Sengers!) to conduct research for in Human-Computer Interaction. I even wrote a paper about peripheral displays (I always need a second display whether it's a tiny 800×480 Mimo monitor or a 1999 Apple Cinema Display) that was published in Interact 2005 and had the opportunity to present my team's research in Rome (another great story where I forgot to research anything about Rome before arriving).
After graduating I felt lost. I knew I didn't want to write code and I wasn't interested in continuing in academia with a PhD. After my freshman year, I had a summer internship at Apple as a QA engineer (there are some great stories from that summer including an unforgettable meeting with Steve Jobs), so I considered QA a good way to start my career in tech. A couple of months after coming home to the San Francisco Bay Area, I saw a post on the local alumni listserve from an alum asking for QA help at the startup he founded in downtown Palo Alto: a hardware and software home automation and security company called iControl Networks. With a lowercase "i" I knew we'd get along.

The following year iControl hired a full-time designer. I had never met someone who designed interfaces before. I overwhelmed him with questions, watched what he clicked on in Photoshop and Illustrator, and eventually offered to help with small tasks. This was it. I was in. I did a few tasks per week, then more, and eventually my entire workday was spent making and altering mockups, and writing specification documents for the product manager and engineers. I thoroughly enjoyed writing about how things should work: what happens if a user clicks on this, closes that, etc. I wrote pages and pages of instructions and diagrams to cover every corner case and every state.

At iControl I found my calling as a designer. Thank you Linda, Reza, Jim, Marc, Aaron, Gerry, Kevin, Suguru, and David.
What does a typical day look like?
First I make breakfast for my wife and 18-month-old daughter. Obviously, this includes a couple of delightful cups of coffee made with a Moccamaster and fresh beans from Mistobox. I catch up on RSS feeds using Reeder, Mastodon acquaintances using Ivory, and email using Mimestream.
Once I feel like personal matters are attended to and I have a grasp of what's happening in San Francisco and the design and tech industries, I begin to catch up on Slack messages and Quip notifications for work. I take a close look at my schedule to ensure that I am prepared for one on ones, meetings, and any presentations I need to make. Throughout the day I keep track of my tasks using Things and take copious notes in Reflect.
Typically I meet with design leaders, product managers, and engineering managers to discuss progress on various projects, people, aesthetics, and the future. When I meet with designers and managers on my team I focus on coaching opportunities, giving feedback, unlocking creativity, removing roadblocks, and, most importantly, empowering people to solve their own problems.
As the work day comes to a close, I hop on the Peloton for a workout and then hang out with my daughter until her BBB time: bath, books, and bed. My wife and I talk about our days, make dinner, watch some Borgen, relax, read on the Kindle Oasis (I'm currently reading Steve Jobs & the Next Big Thing by Randall Stross), and go to sleep.
What's your workstation setup?






Where do you go to get inspired?
It depends! If I'm thinking about a page structure I usually turn to a stack of Josef Müller-Brockmann books about grids: The Graphic Artist and His Design Problems, Grid Systems in Graphic Design, and Pioneer of Swiss Graphic Design. I love flipping through the pages and seeing all the possibilities. There are also a few chapters about breaking the grid, which pushes creativity by using multiple grids or smashing grids together.


For interface flourishes and flare, I enjoy casually browsing Mobbin and Pttrns. I think it's important to review both recent and forgotten visual designs. I'm curious to see what teams at big companies like Google are considering along with small startups. I'm constantly playing with new web, macOS, and iOS apps to understand how designers are exploring both visual and interaction design.
Lastly, I always revisit Facebook Paper (my favorite app since Sim City 2000) and the lessons learned from it. Paper was a rethink of how Facebook users should browse both their friends' posts and the news by combining Facebook with Flipboard. In my opinion, it is still the most ambitious and delightful UX for a mobile app. The physics behind each swipe and the transition was so graceful and thoughtful. Cards floated across the screen with perfect shadows that grew and shrank depending on your finger's precise movement. Unfortunately, Paper was eventually shut down, and all that remains are videos captured and graciously hosted by Brian Lovin.

What product have you recently seen that made you think this is great design?
Lately, I have been looking to the past for design inspiration. I have a growing collection of Apple (and NeXT) products, and I recently came into possession of a 17" Studio Display (LCD/ADC) from 1999 along with the surprisingly large DVI to ADC adapter which connects to a DVI to HDMI dongle and finally my Mac mini. It's certainly not as bright as today's modern displays, but it's beautiful to place on a desk alongside a plain 27" LG 5K. The 17" Studio Display acts as a dedicated Slack screen that remains on my periphery.

Touch-sensitive buttons that illuminate, subtle horizontal lines, and clear feet make the display appear as if it's floating. The details are simple and elegant without being too minimalist or overly complex and distracting.
Computers, tablets, and phones today are dull. Personality has been removed from both hardware and software. One of my favorite examples of this is years ago when one put a MacBook to sleep a tiny light would increase and decrease in brightness at the rate of someone slowly breathing. This of course is not a hard requirement for a computer, but it's thoughtful. The computer was slightly personified. MacBooks also had a button on the battery that would light up with 1, 2, 3, or 4 lights to indicate the battery's charge. Again, not a requirement, but it was a quick way to determine if a battery needed charging. Fortunately, Apple appears to be slowly moving towards personality and functionality with the reintroduction of the charging indicator light on the MacBook MagSafe connector.
The same logic applies to software. Perhaps Apple went far with its leather stitching and felt tables, but there was depth. There was a delight. Apps felt unique. Fortunately, I believe the design industry is slowly untangling the last decade of oversimplification and minimalism. Shadows and gradients are coming back!
What pieces of work are you most proud of?
At iControl Networks I worked on a team of 3 designers to convert the complexity of dozens of sensors, cameras, locks, and smart plugs into a glanceable yet powerful home security and home automation experience across desktop, mobile, and a custom touchscreen. Users could easily create powerful automation, schedules, and notifications to be aware of all the activity in the home and know that their family is safe.
iControl's hardware and software eventually became ADT Pulse and was deployed throughout the United States. Below are screenshots of the iOS, Android, iPadOS, and touchscreen applications. Not only could you simply glance at the orb and instantly know the status of your home, but you could also control lights, update thermostats, view live video, lock doors, and view sensors and devices in their precise location throughout the home.

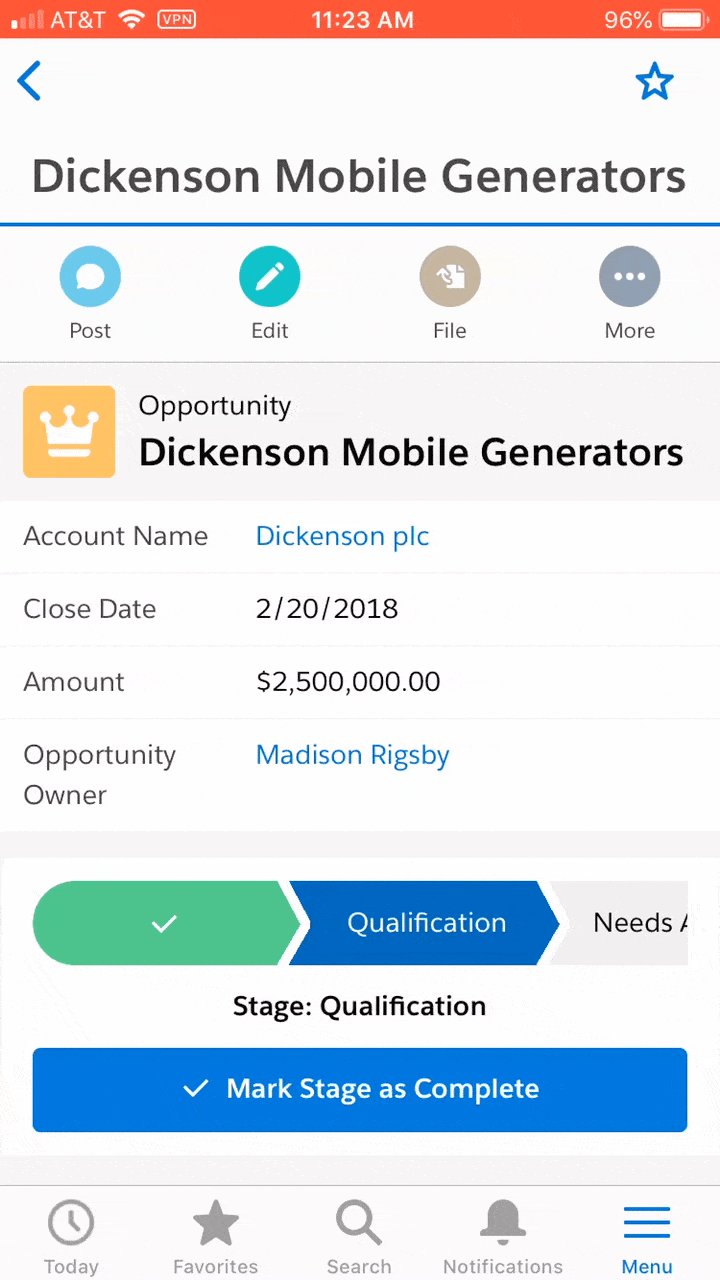
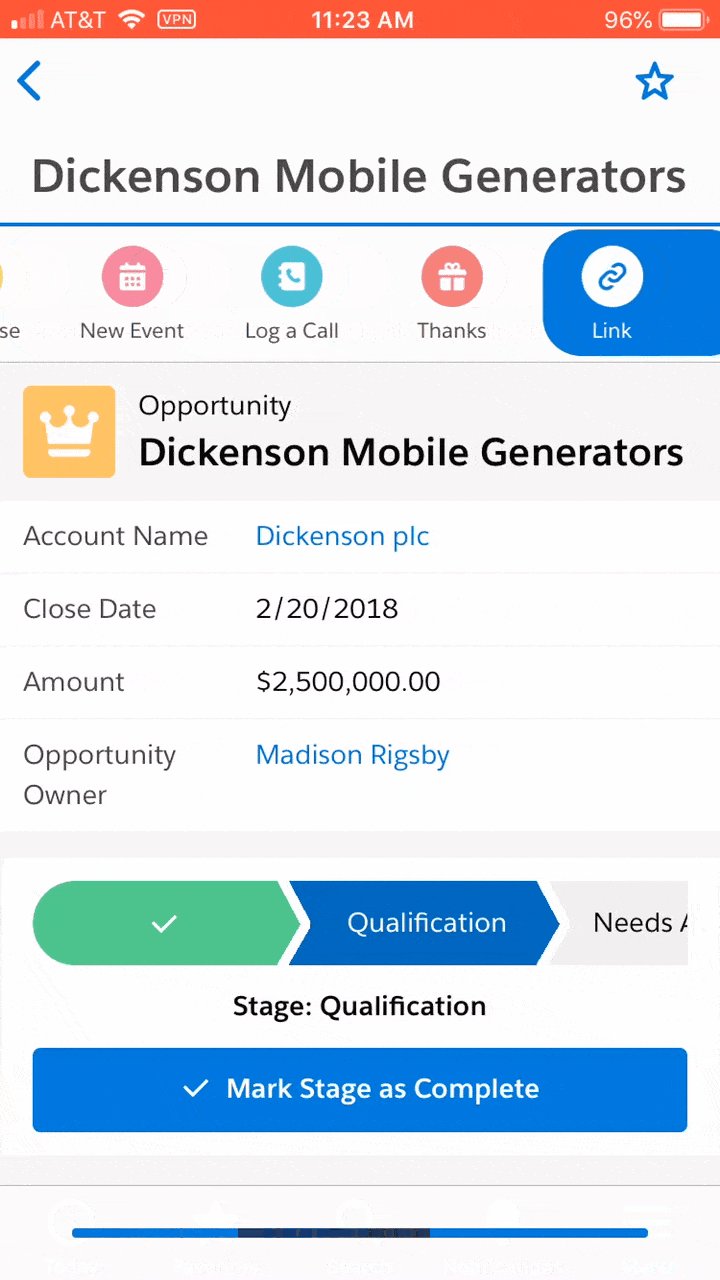
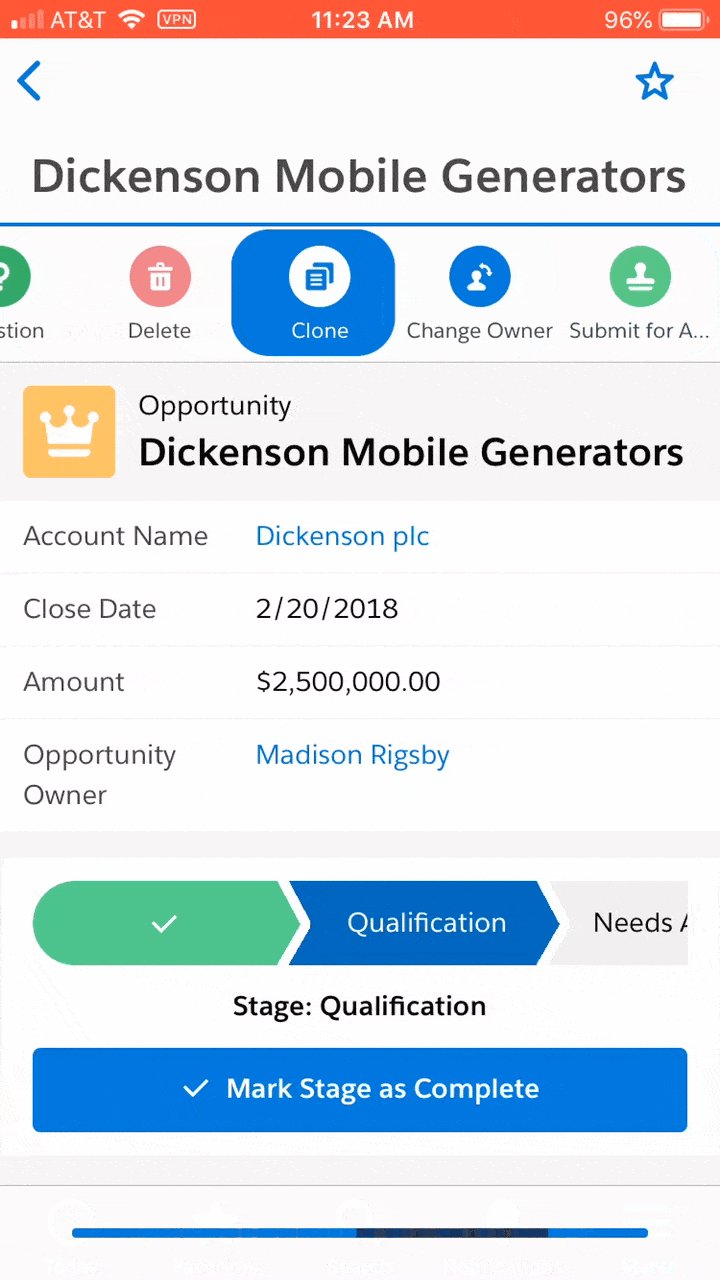
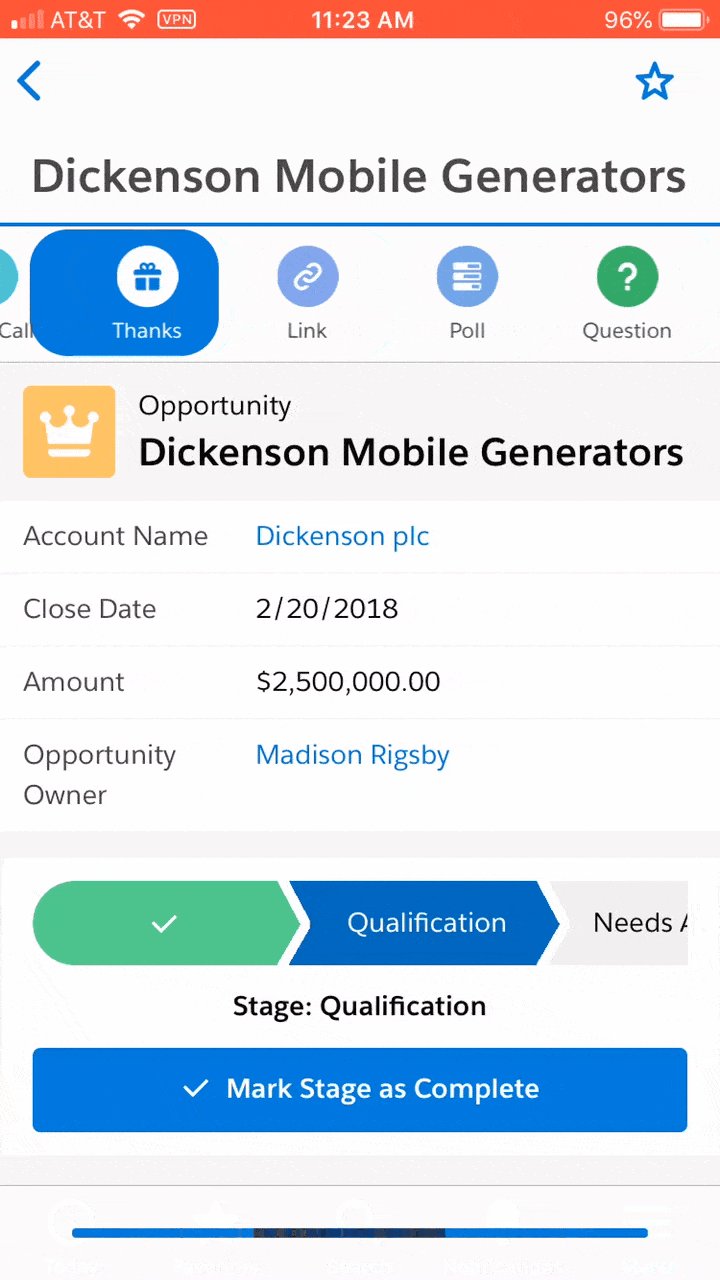
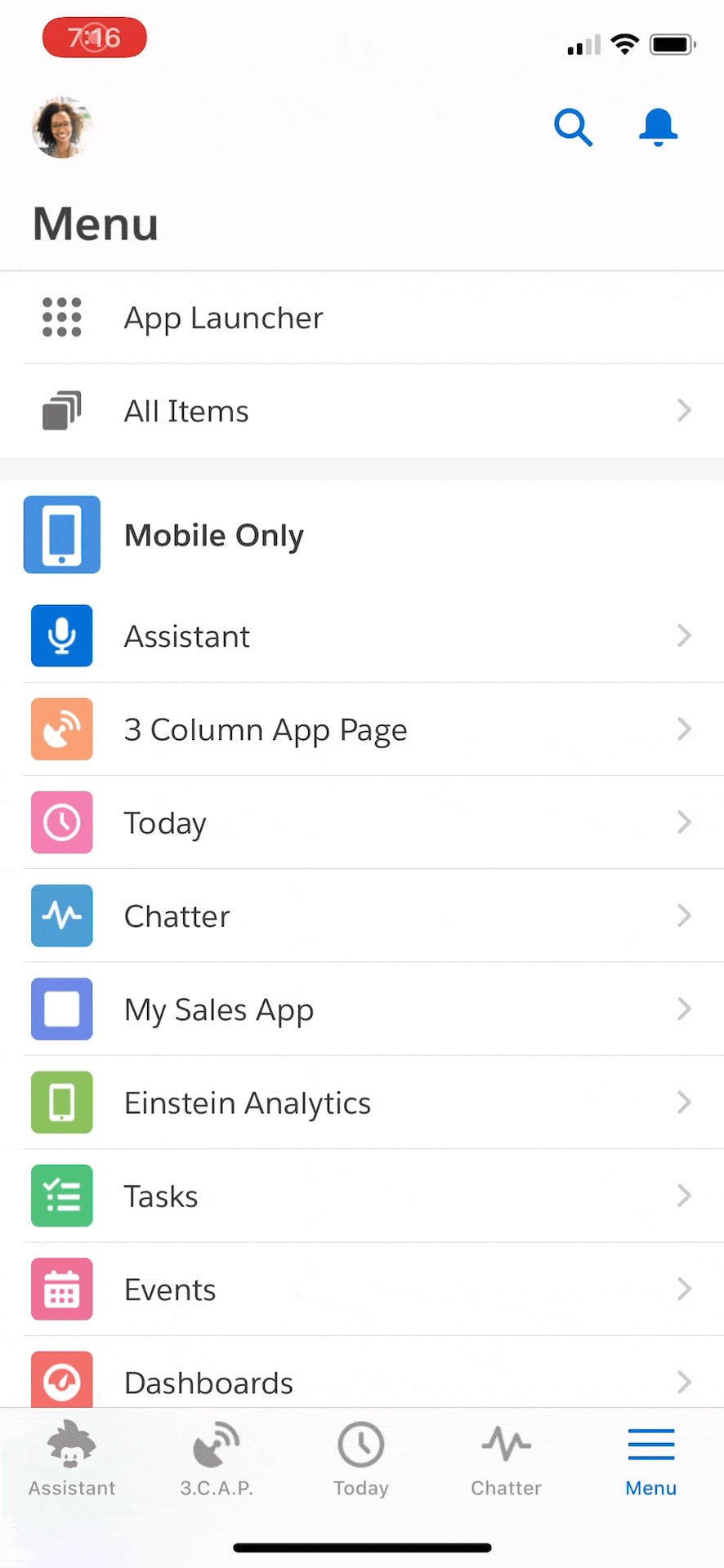
When I began working on the Salesforce Mobile App the team had the ambitious goal of transforming the app from a sales companion app into a mobile platform. Customers were building applications on top of Salesforce and making customizations tailored to their business, and Mobile was mostly not a part of those efforts. I worked with 1 product manager, 1 researcher, and dozens of engineers. We wanted the app to be customizable, extendable, unobtrusive, unopinionated, and, most importantly, simple.
The app's initial version relied on a hamburger button and many taps to move between objects (Accounts, Opportunities, Leads, etc.). Changing to a tab bar and depending on operating system-provided components like the navigation bar allowed the team to decrease the number of custom components, and leverage a familiar interaction design paradigm.
Instead of using Invision, I worked with engineering leaders to secure 2 full-time engineers to build iOS and Android prototypes using a combination of code and PNGs with the goal of making them feel real. This allowed the team to distribute launchable prototype apps through TestFlight and Hockey.
My research partner and I conducted several user studies with a 3 perspective setup: an overhead camera, a MacBook camera, and a screen recording. To ensure customer data did not appear in any videos, we customized prototypes to closely match the industry the users worked in.
Visually we wanted to decrease the amount of Salesforce in the app by moving from a blue theme to a more subtle set of greys to allow the content to be the app's focus and changing from the Salesforce Sans typeface to San Francisco and Roboto. As a result, customers can customize the app’s interface and avoid clashing with Salesforce’s brand.
Early in the project, we created a design vision that we could work towards over an 18-month period. It's so important to have a long-term goal for an interface and break the work into small, achievable chunks. This also allowed us to show customers iterations throughout the journey and course correctly using continuous feedback.
The team successfully transitioned 100,000 companies and 2 million users to the new app.

One concern the team had was reachability. We moved the action bar from the bottom of the screen to the top after changing to a tab bar paradigm. Instead of reaching to select an action users could enter joystick mode by pressing and holding down on the tab bar to make the action bar act as a carousel that one could gracefully slide across. Once the desired action receives focus, users can release their finger and select the action. It's thrilling to prototype and launch experiences like this!

To celebrate the launch of the new app and convey that it was both faster and filled with new features, we hired a contractor to create a fun animation using a Salesforce character. I thoroughly enjoyed acting as a creative director for this project.

What design challenges do you face at your company?
The design challenges at Salesforce are complex but not unique to Salesforce. Maintaining a familiar and simple user experience is a daunting task as a company continues to grow through new product launches, leadership changes, and acquisitions. Salesforce also has both products and platforms and, as a result, there is a tension between enforcing a beautiful, consistent set of user experiences vs. enabling customers to build their own experiences on top of Salesforce data. This complexity is what I love about working at Salesforce! A designer must consider not only end users but also the administrators and developers who customize and build their own applications.
Another design challenge is knowledge sharing. At a big tech company, a small group of designers, engineers, product managers, researchers, copywriters, and accessibility specialists is most likely part of a larger group which is part of an even larger organization. Depending on the size of the company there may be multiple giant organizations. Solving the problem of simply being aware of what teams are exploring, building, and planning is a fun communication challenge that I'm actively working on within my own organization.
What music do you listen to while designing?
Any advice for ambitious designers?
The best way to learn how to design beautiful interfaces is to carefully study the best designers and their work. In high school, I played alto saxophone and had a jazz instructor. He taught me to listen to saxophonists and literally write out their solos one note at a time. Press play, listen to two notes, figure out the notes using my saxophone, and write them down. I would repeat that process for an entire song, and then practice that song over and over again until I felt it in my muscle memory.
The same extreme focus can be applied to interface design. Take a screenshot of an interface that inspires you (for me it was SoundJam MP which became iTunes), import it into Figma, and recreate it one point at a time. Every line, every button, every snippet of text. You should be able to place the screenshot over your work and not notice any changes as you hide and reveal the screenshot layer.
As you perform this meticulous task, focus on every detail. Reflect on why a certain color was used or a certain amount of whitespace. After practising this for a while you will eventually incorporate details you subconsciously gather into your own designs just like jazz musicians incorporating "licks" from old musicians into their solos.
Anything you want to promote or plug?
I'd love to hear from you! Please feel free to reach out on Twitter or Mastodon. I'm open to feedback, thoughts, disagreements, or suggestions on everything you've read here. Movie recommendations are welcome too.








