What led you into design?
My first experience doing any kind of design work (not counting KidPix or editing the CSS on my ~~MySpace~~ profile) was yearbook class in junior year of high school using Indesign and Photoshop. Yearbook also gave me access to my first DSLR camera and got me really into photography, what remains an interest of mine. I also had an amazing graphic design teacher in high school who supported me and my work. He got me to see the value in my skills and design work, and for the first time I realized being a designer was a possible job.
I spent the majority of my free time in junior and senior year of high school working on an online art and music magazine I started with my friends. It was powerful seeing something I made would be read by thousands of people online, and would also allow me to meet some of my favorite artists and musicians at the time; bands like Little Dragon and The XX. Those two years were really fun and formative for me as a teenager. Looking back I am super grateful for the teachers and classes I had access to in public high school.




Like many in tech, my path into the industry is a bit untraditional. I went to UC Berkeley and earned a liberal arts degree in Media Studies. As much as I loved my major for how interdisciplinary it was, I graduated with what felt like no real-world skills in order to land a job. I ended up going to a three-month web development boot camp in SF and landing a front-end engineer job at VSCO. There I had a really patient and awesome manager who taught me most of what I know today about front-end development.
Fast forward three years later, I’ve been at GitHub for over a year as a web designer on the marketing site design team. Our team, led by our wonderfully supportive manager Sophie Shepherd, is responsible for creating (both design and coding) all of the marketing pages on github.com (you might’ve seen the recently announced GitHub Actions feature, the talented Tyson Rosage designed that page). We also design our events and conference sites, and yearly reports as our diversity report (this year’s was designed by the amazing Jessica Paoli) and Octoverse site (designed by me this year).
What does a typical day look like?
Although I’m a one hour commute from the SF office, I work remotely (over 65% of our company is remote!). Working from home has not only allowed me to be more productive, but it’s also been a huge benefit for my physical and mental well being.
I wake up at about 8 am. I have breakfast and spend some time reading the news/checking Twitter, and checking Slack and GitHub notifications. I will sometimes meditate for 10 minutes using the Headspace app in the morning. I don’t do this often but meditation helps me start the day with a clearer state of mind, and serves as a reminder throughout the day that it’s possible for me to control my emotions and not get stressed as much.
I spend my morning and early afternoon getting all of the time-sensitive or smaller to-do items on my list done, things like responding to GitHub issues and reviewing PRs. I have a hard time designing or writing code while multitasking so I try to condense context switching into one period of the day if possible. This generally leaves my afternoons open where I can focus on the main project or task I am working on disruption-free.
On days when I’m not too busy, I sometimes go for a short walk around the neighborhood to get some fresh air and take a break from work. I sometimes call my mom and chat with her as I walk too. (This is your reminder to call your mom! She misses you!)
I end work around 5 or 6 pm and will go water the garden, go to the gym or cook dinner with my partner.
My nights are usually spent with my partner watching TV, playing video games, or reading. I try to seek out printed reading material when I can to give my eyes a break from all of the screen time I get daily. The long form articles in the New Yorker are always a go-to for me, as well as whatever book I am reading at the time. I’m currently enjoying Strange Weather in Tokyo by Hiromi Kawakami, I’d recommend it if you enjoy Murakami.
What’s your setup?





Where do you go to get inspired?
I frequently visit sites like Typewolf and Bethany Heck’s Font Review Journal to learn more about typography and keep an eye on new typefaces. For general web design inspiration I go to sites like Hover States and Httpster, and of course, Pinterest. When I’m looking for more tech-focused and Saas web design I go to sites like Lapa.
Offline I find inspiration in a lot of print and editorial design. The New York Times magazine included in the Sunday paper is amazing. Issues in Oakland near the MacArthur Bart station is a gem for indie and hard to find magazines.



I don’t look to nature for direct inspiration, but spending time outside is how I reset and relax. There are so many great hikes in the Bay Area and endless camping spots in northern and central California. This is my favorite hike in the Bay Area; it’s not too long nor too short, and for a portion of it you walk along the headland’s edge which gives you some beautiful, Big Sur-esque views. At the top of the fire trails you can see the Sutro Tower in SF, and if the fog is rolling into Tamalpais Valley it can get really magical up there too.


What product have you recently seen that made you think this is great design?
I recently saw this video in a tweet that shows traditional 1,000-year-old Japanese wood joinery methods that don’t use any fasteners like nails or screws, and I was amazed by the purity of materials and visual beauty of the designs. Not only is it less wasteful to only use wood, but it’s also functionally better too. All of the wooden parts share the same stress tolerance, unlike nails which can rip the wood apart. A reminder of how the most simple of designs can be the best. Less is more.
What pieces of work are you most proud of?
I lowkey dealt (and still sorta deal) with imposter syndrome so my most proud pieces of design work are the ones that have been milestones for me as a designer.
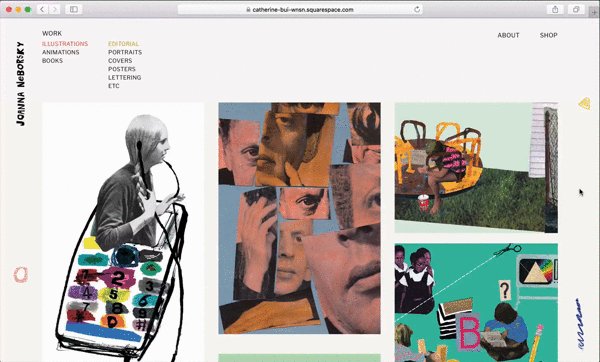
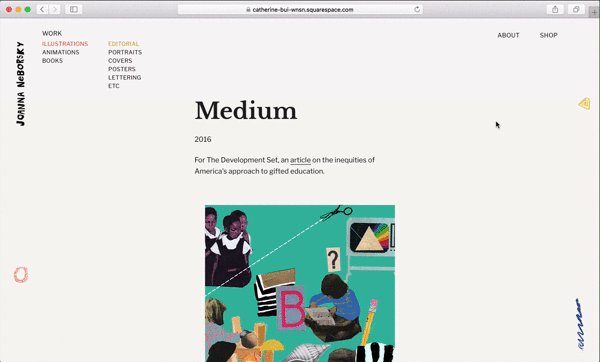
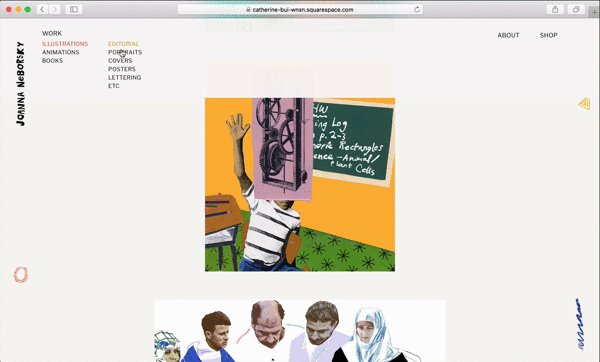
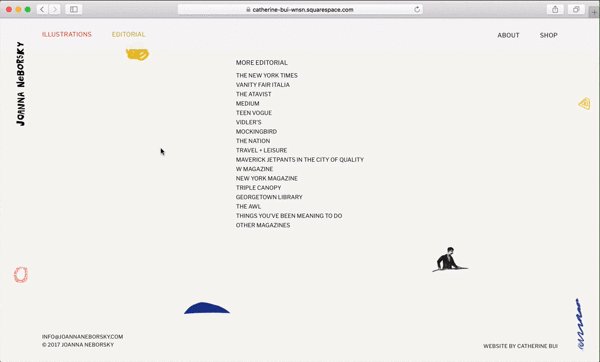
After leaving VSCO looking for a design role, I knew I needed to build a design portfolio and decided to freelance. The first web design and development job I was paid to do as a freelancer was for Joanna Neborsky, an illustrator based in Los Angeles. I was tasked with designing her portfolio and it was also my first time designing for another creative. On top of a fun collaborative process to lock down a design that also reflected her style, I also learned a lot about being a freelancer. Not only was I my own project manager, but I also had to learn how to create proposals and contracts, and be my own accountant. It felt like a big moment for me as I started to pursue design seriously.


The other project I’m proud of was designing GitHub’s 2017 State of the Octoverse website. Each year we publish a “year in review” site where we share interesting data milestones and accomplishments our community has achieved together. Things like the total number of pull requests and repositories, the most popular topics and repositories of the year, top programming languages, and countries with the most contributors, and so forth. I had been at the company for maybe two months before I was given this project to work on as the lead designer in collaboration with my co-worker Brandon, another talented designer-developer. At that point, it would be the first website I would ever design that would get thousands of views, which made me slightly nervous the whole time I was working on the project (hello imposter syndrome!).

What design challenges do you face at your company?
Marketing design at GitHub can be challenging because our product is very technical. We need to find ways to explain things like “pull requests” or “code reviews”, while also doing it in a way that is welcoming for all types of people from beginners and students, to the seasoned developer. The site design team has been thinking about this a lot recently and we’re currently iterating on our marketing site designs. More new designs will come out soon so be on the lookout!
What music do you listen to while designing?
Any advice for ambitious designers?
The people you work with matter a lot. A good job is as much the work you will be creating, as well as the people you surround yourself with every day. During an interview, if you ask, “What do you like about working here?” and if they don’t list the people as one of the reasons, it’s probably not a good place to work at. Jobs come and go, but the friends you make from your jobs can last far long after.
The second bit is I encourage you to give back to the community. If you know of a co-worker or friend who is interested in learning how to design or code you should help them. I believe I wouldn’t have the opportunities I have had without the kindness and help of others along the way.
Anything you want to promote or plug?
I’m gonna use this opportunity to get a little political. Please make sure you’re registered to vote, and go vote! General elections in the U.S. are November 6th. Now more than ever we need to not be apathetic.
Climate change is seriously really freaking real and farming livestock is one of the biggest contributors to global warming. Consider going vegetarian/vegan or simply eating less meat, not only for our climate but also for your health <3








