What led you into design?
My first obsession was Sonic CD, and from it I had two passions: drawing Sonic comics and coding fan sites. Design wasn’t a career for me at the time — I had grown up assuming I’d follow my dad to become an engineer. It was a hobby where I get to do fun things like make forum signature banners or design the yearbook. However, in high school I met an upperclassman in who was applying to Art Center to become a professional Graphic Designer — and I figured, why not? I ended up studying Industrial Design and Human-Computer Interaction.
Today, I’ve realized what I most like to do is learn. Design has led me down a path where I’ve been able to experiment and play in lots of different ways. From spending a summer studying concept art in LA, to designing vacuum cleaners, to joining a small community building startup called Branch. I’m learning a lot every day, and that keeps me interested in design and its tangential spaces.
What does a typical day look like?
I currently lead a team working to improve workflows for 500 Facebook designers and their peers. My typical day has changed quite a bit since I started the team almost 3 years ago. Back then, there were so many obvious issues to fix, I spent a majority of my time in code, occasionally surfacing up for the monthly review and planning.
Now, we have a large team of 5 designers and 15 engineers, focusing on a suite of interconnected tools. My role has shifted to helping people on the team succeed and defining what that success looks like in the roadmap. There’s usually at least one project that is struggling, and I spend my time helping them structure a plan to unblock themselves.
In a given week, I’ll spend 60% helping provide structure to projects and guidance to team members, 30% supporting our internal design community, and 10% doing miscellaneous things like coding, data analysis, and when I get a chance making wireframes/mocks/prototypes.
Twice a year, I’ll switch into planning mode where a majority of my time is spent meeting and talking to the team, our user base, and leadership to define the outcomes we want to see in the next 6 months and how we plan on achieving them.
What’s your setup?

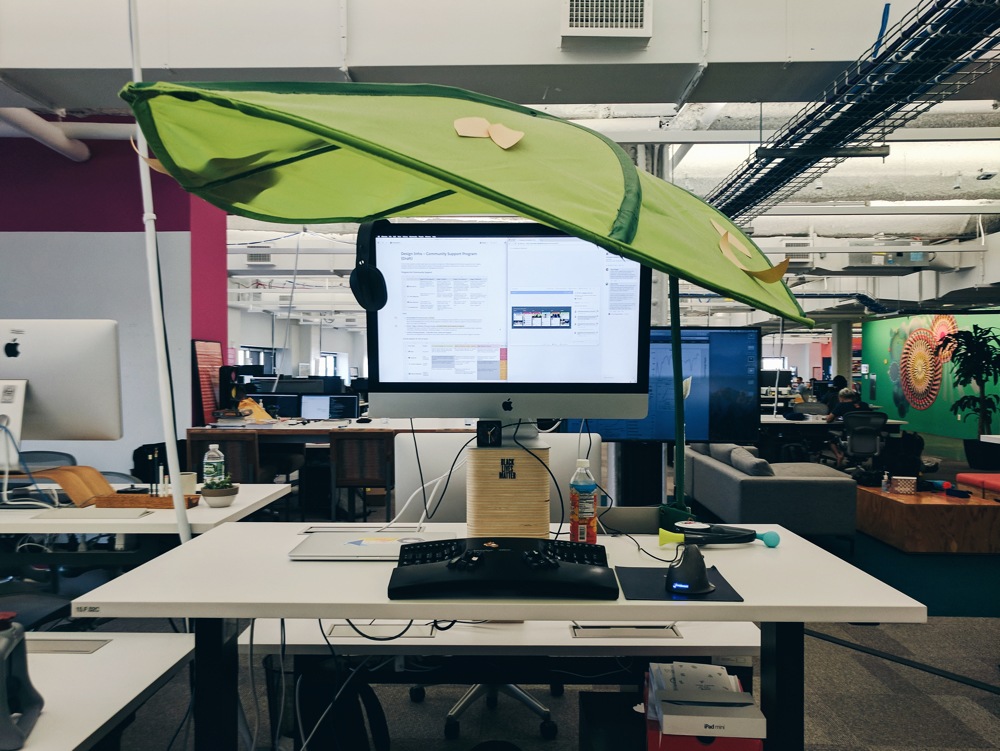
I’ve struggled with chronic arm pain from poor work ergonomics that started when I was at a startup. My workstation now is pretty optimized to help manage the pain: my screen is raised to the top ⅓ is eye level with a custom Last Stand, I have an amazingly comfortable clackety Kinesis Advantage keyboard and alien-looking Evoluent Vertical Mouse, and above it all: an Ikea leaf to prevent screen glare and feel extra cozy. My desk is usually in standing position, but I occasionally bring it down when use my Varier Move tilting stool. That said, the less time I spend on the computer, the better, so I optimize for moving around as much as possible at the office.






Our team is split between New York and Menlo Park. I’ve always been based in the New York office. I wouldn’t blame you for not noticing, though, since our desks and even carpets match the headquarters. We do have a nice roof that overlooks the city instead of a swamp!

I mostly use Alfred and don’t really manage my dock. I only use the dock to force quit apps when they hang...

I switched to a Pixel a year ago and I’ve been pretty happy going full-time on Android.
Where do you go to get inspired?
My inspiration has changed quite a bit over the years. In the beginning of my career, I focused mostly on aesthetic inspiration from industrial design, graphic design, and other interfaces.
Today, I’m inspired by learning about other people in different industries like machine learning, animation, education, and organizational capability improvement.
My favorite place right now to get new things to read is from Learning Gardens, a Slack-based collection of communities who learn together. I was part of the first book club on cybernetics, and the papers I’ve read have really broadened my outlook.
What product have you recently seen that made you think this is great design?
I really liked Glitch’s (link: https://medium.com/glitch/just-raise-your-hand-how-glitch-helps-aa6564cb1685Ask for Help feature, where you can ask the community for coding advice in the context of the editor. Not only is the feature fundamentally useful and contributes to the friendly community they want to build, they’ve thought through the experience of soliciting help from internet strangers and defined opt-in mechanics to help all parties involved feel safe.
I also play a lot of Overwatch and find that every video they release describing tweaks to game mechanics to be incredibly interesting, full of discussions about difficult tradeoffs and acknowledgments about issues they want to work out in the test servers. I may not always agree with their decisions, but they provide clear rationale while building rapport with the community.
What pieces of work are you most proud of?
I have two projects in the past few years that I’m proud of. One’s public, and the other isn’t (but I’ll give a peek here).

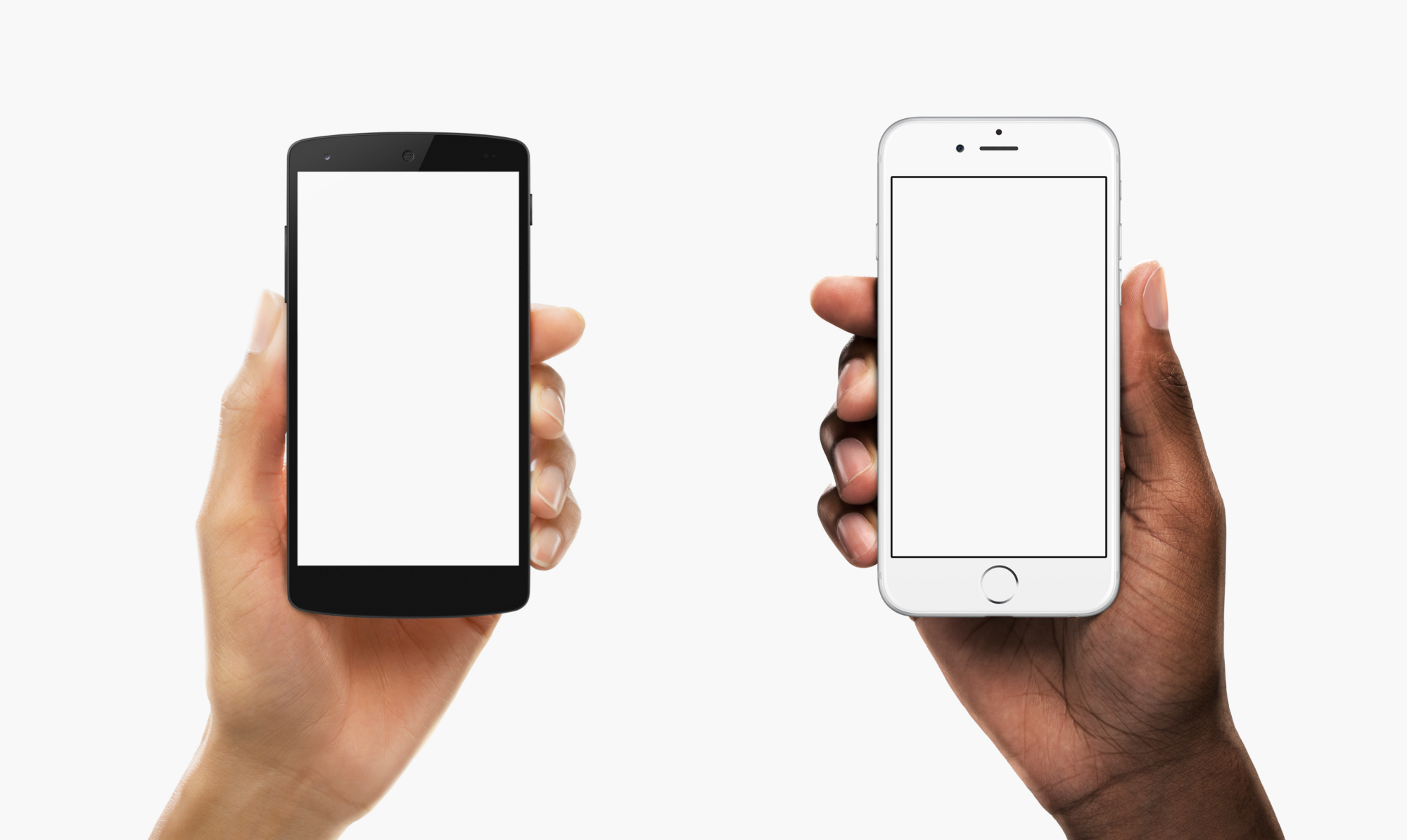
Diverse Device Hands was my side project while working on Origami Studio. Origami includes photographs of hands to help give context to a design, but I wasn’t happy with the diversity in our existing set, so I worked with a photographer at work and a few co-workers as hand models to create a new suite of hands for internal and external use. I got to use a lot of my knowledge from Industrial Design rendering and concept art lighting to art direct and edit the photos myself — check out the process here. It’s cool to now see these hands in use in people’s portfolios and company marketing materials!





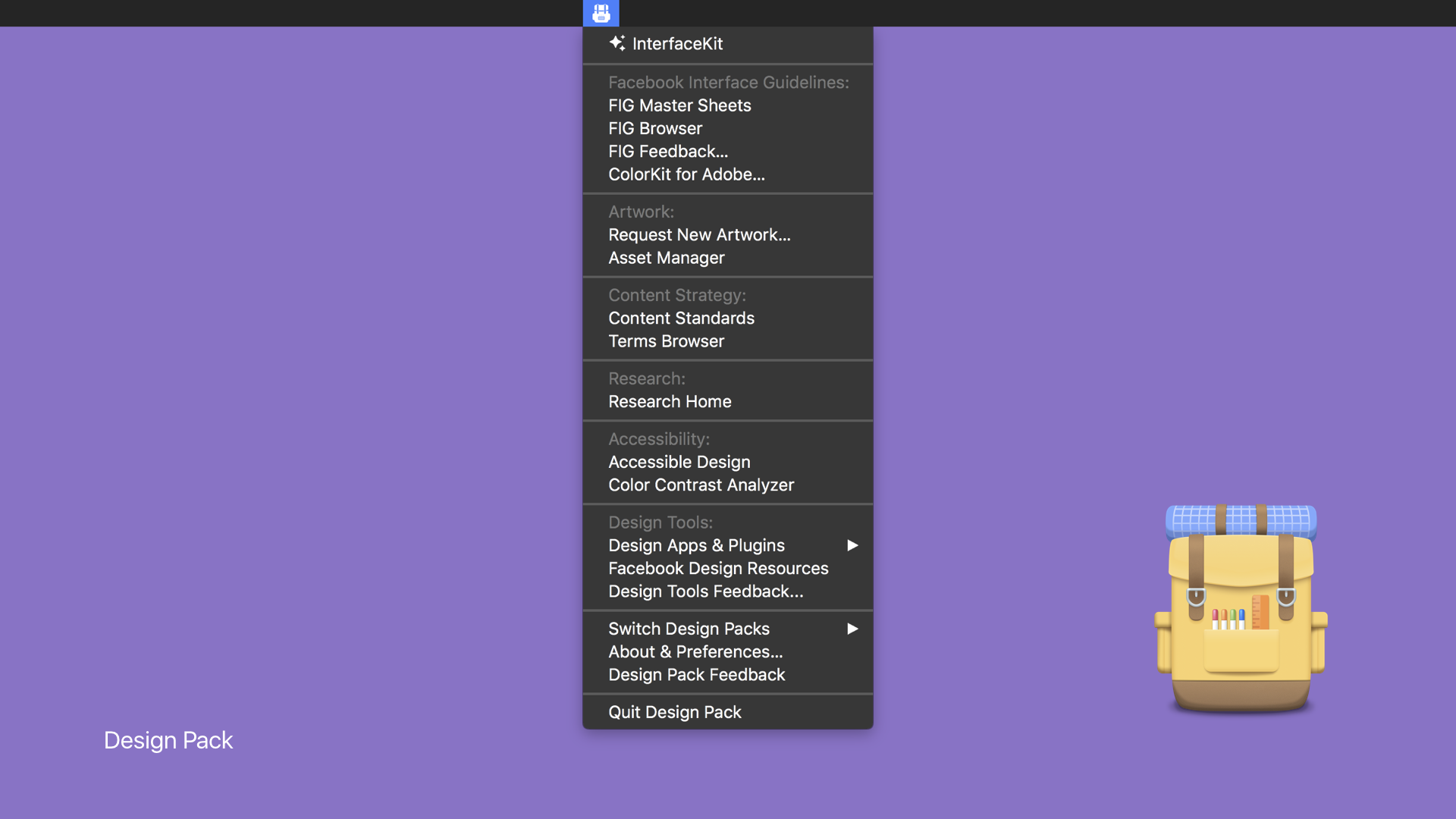
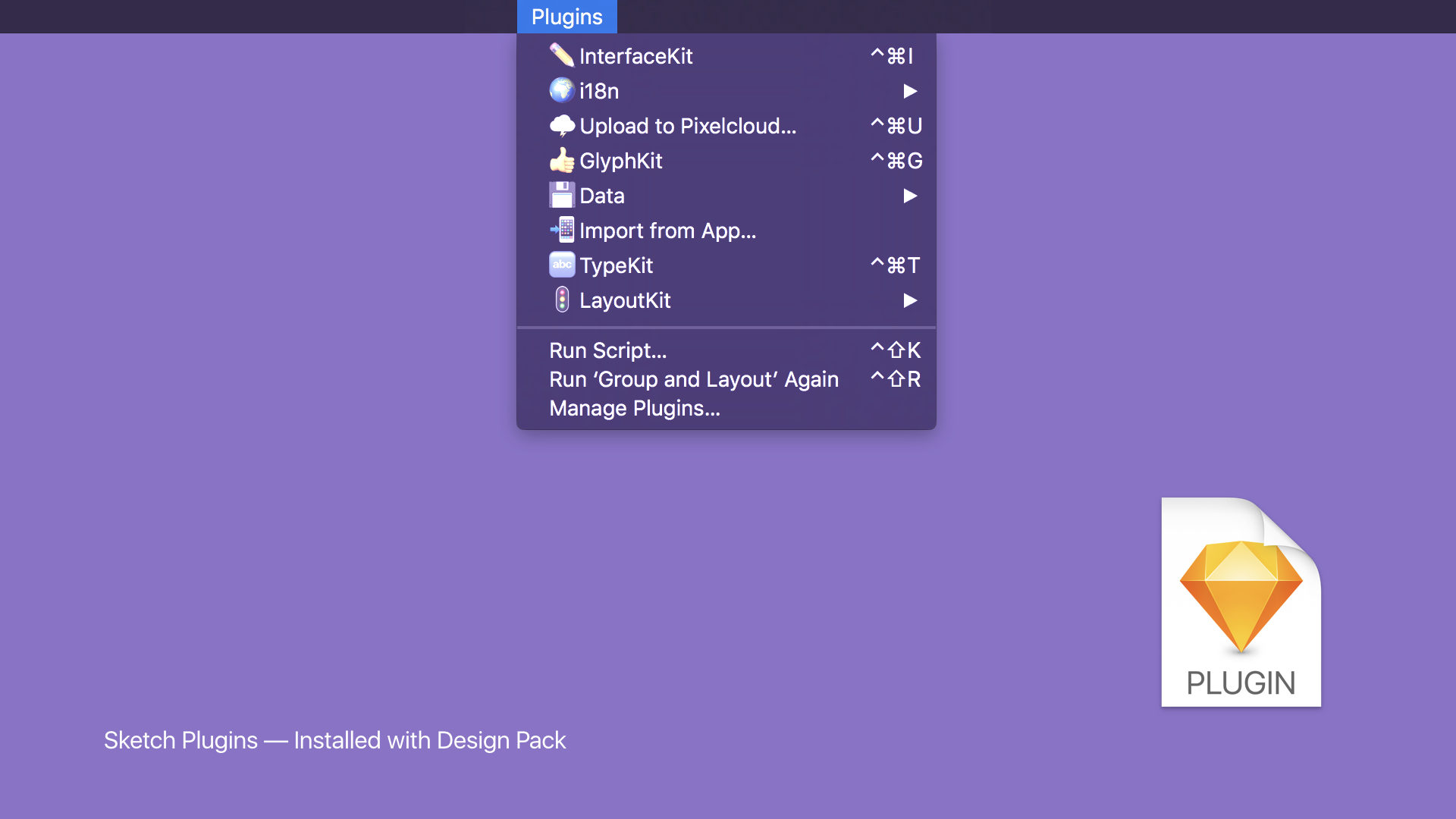
Design Pack is an app we install on every designer’s computers when they start at Facebook. It automatically installs and updates all of our internal tools and resources and lives in your menu bar for quick access. Every major product has its own Pack that the team maintains, from Messenger to Instagram to Oculus.
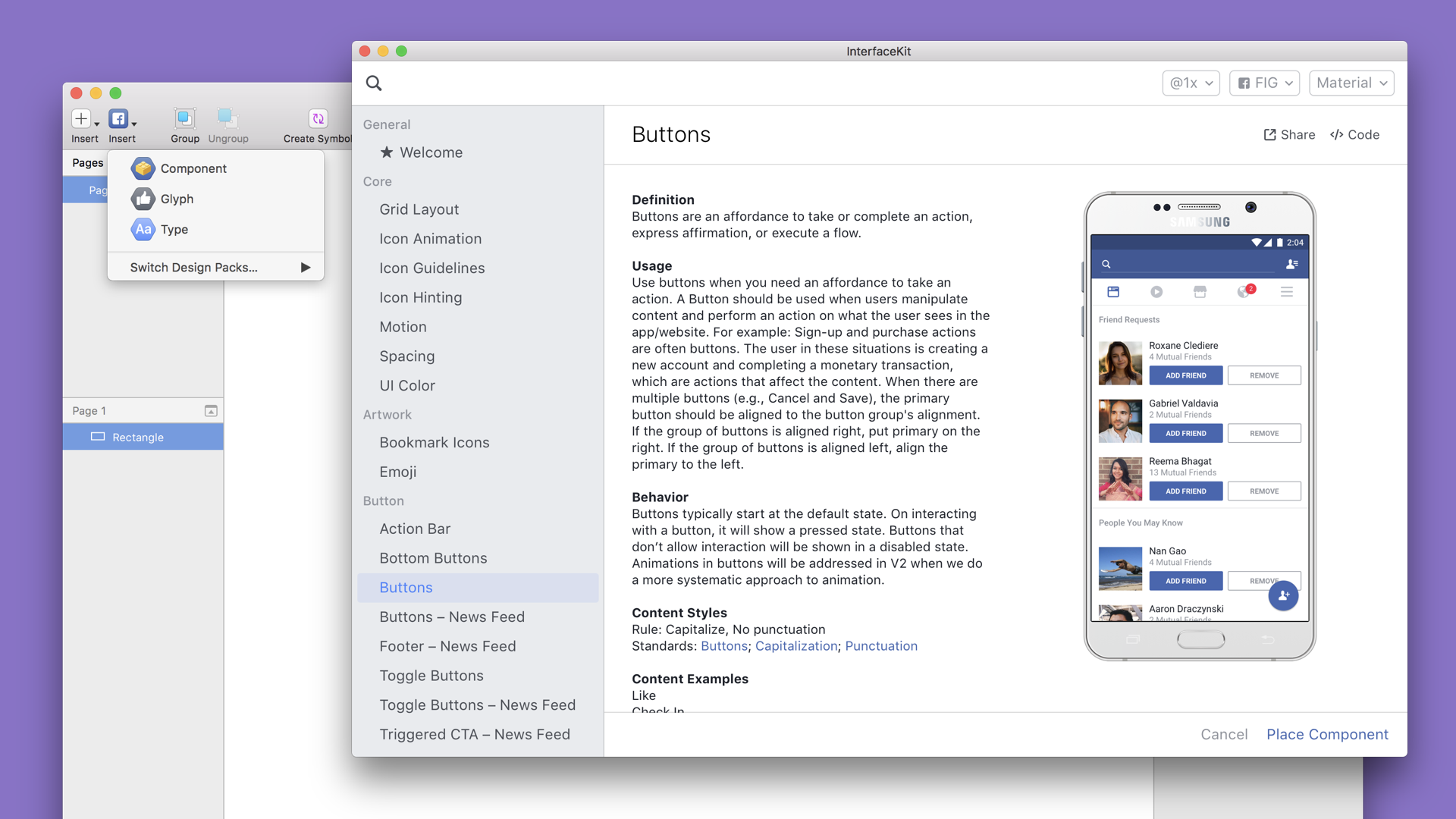
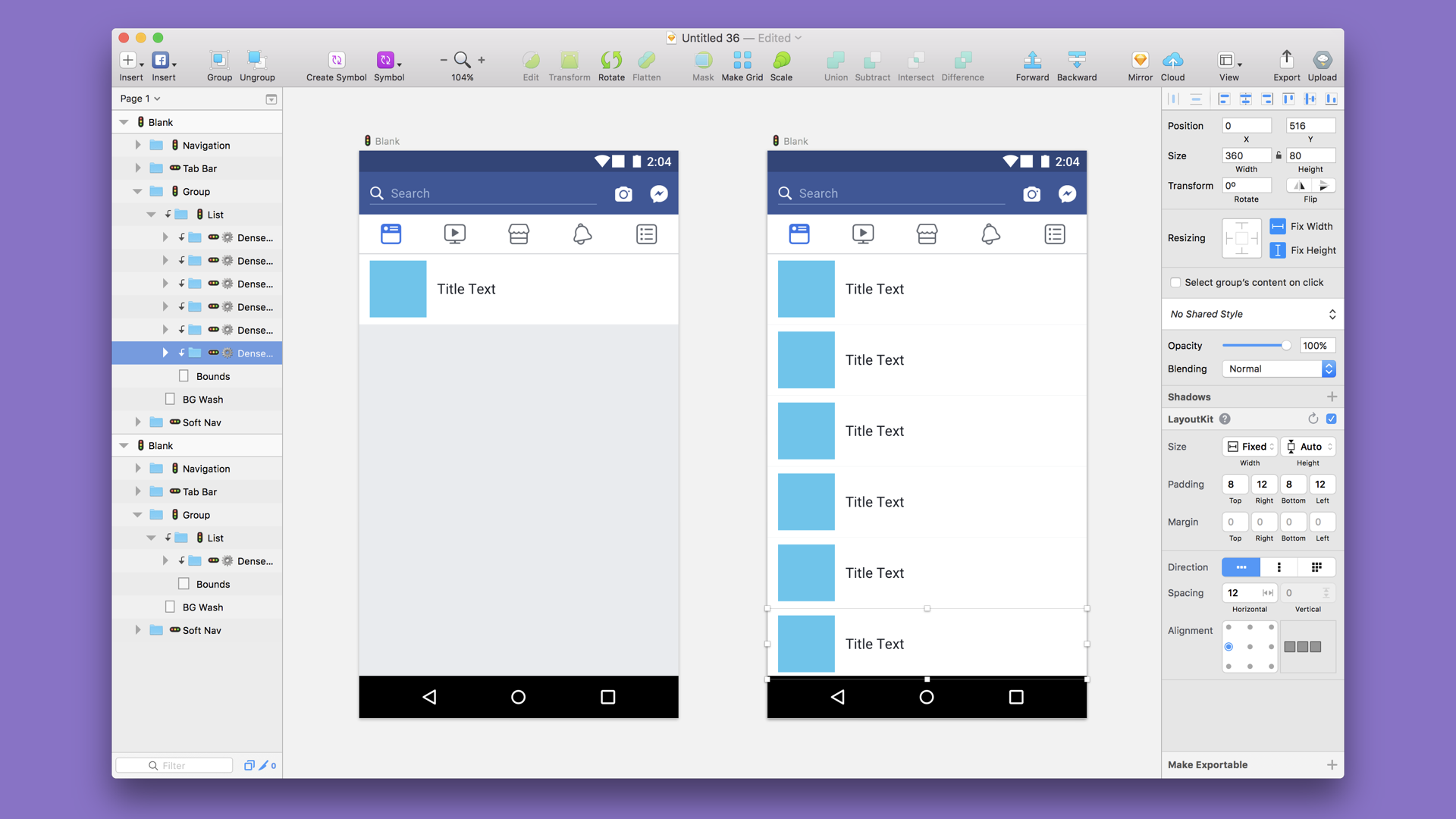
It injects tons of new functionality into Sketch: plugins to quickly design with our major design systems, smart layout and live data tools, and one-click sharing and speccing for engineers. Collectively, these tools save every designer multiple hours every week.
Design Pack is are a culmination of many years of work, from when the team was started and just shipping a small set of Sketch plugins, to now being an important piece of infrastructure that not only helps everyone work faster but also provides the team with analytics to understand how people are using our tools and where we can make improvements. I’m super proud of all the people who have worked on this and continue to improve it every day.
What design challenges do you face at your company?
There are two main challenges I’m currently spending a lot of time thinking about: the best approach to changing workflows a large organization, and how to scale the community support for them.
Internal tooling is always an afterthought that comes out of necessity. At a large corporation, it’s likely that the initial years of the team’s existence will be spent fixing obvious issues that are incredibly impactful. However, after tackling those, the team will be faced with a philosophical dilemma for every project: how much should you risk to push the company toward completely new workflows that you think are better? You’ll have to re-educate and convince everyone to change their daily workflow, without being sure that the new way is actually better. I’m currently defining a framework to approach these types of opportunities that I’d like to share publicly one day.
Community support is incredibly important to any tooling. I find that most of the public conversation about design tooling today is about the latest cool new feature someone has built, but the part of this work that I find the most rewarding is helping someone solve a problem by engaging with them 1:1. If the end goal is to improve people’s workflows, the means to do so aren’t limited to building new tools: you should be thinking about education, troubleshooting, and community. The big challenge here is how to scale these 1:1 or 1:some interactions with a limited number of team members but a community that doubles every year. I recently built an internal bot that helps automate some of the most common community support interactions, and hope to grow its capacities.
What music do you listen to while designing?
Any advice for ambitious designers?
I think it’s important to spend a lot of time reflecting on what exactly motivates you — and be honest! List out all the things that you feel motivated you (whether it’s compliments from your parents or followers on Twitter), then look at each item and decide if it’s something you want to motivate you, or if it’s toxic. I know I’m personally positively motivated by a few things: feeling smart by learning things all the time and knowing that people I know appreciate my work. Unfortunately, I also have some toxic motivations that really throw me for a loop every few months: an over-the-top competitiveness and inferiority complex for internet fame. I consciously try to avoid being motivated by those factors, but still struggle quite a bit. I know overcoming this will be the key to long-term health in my work. For additional reading on toxic motivations, read this article titled Sick Systems: How to Keep Someone With You Forever and see if anything sounds familiar.
Relatedly, I think it’s important to separate things you’re good at from the things that energize you (and you want to do every day). This is a conversation you should have with your manager to understand the things you actually want to do day to day and not just the things you think you need to do to reach the next promotion. Figure out how to do the energizing things and make those contributions valued at your work.
Anything you want to promote or plug?
As I alluded to above, I’d love to share my learnings from creating, growing, and leading a team dedicated to internal design tooling publicly. There’s nothing available yet, but in the next 6 months, I hope to write a sort of “walkthrough” to help people approach thinking about their own tooling at small to large organizations. You can follow me on Twitter @tarngerine to stay updated.
Update: Julius is no longer at Facebook








