What led you into design?
Back in school, I used to play Counter-Strike as part of a semi-professional team. When widespread internet usage and online-gaming became a thing we wanted to have a website to represent our team. That’s when I designed and partly coded my first website which really made me fall in love with the design process: Understanding requirements, fleshing out the aesthetics based on the desired image (branding) and making things work through php, html, and css.
What does a typical day look like?
I wake up around 6:00. My partner in crime Olga and I go out to a park close to our apartment for a combined run and workout. Afterward, I do a bit of reading and catching up on things happening in the design world (and lately also the cryptocurrency world). I then bring our daughter Miya to the nursery, return home and do some digital sketching. My remote working day starts at 9: I’d either look at our design backlog (we use jira) to pick up new design tasks or continue working on whatever I used to work the day before. While working on a feature I’d get in touch with relevant stakeholders or fellow designers if necessary (feedback, more details, etc). After work, I pick up our daughter from the nursery, have some playtime with her and then usually return to side projects or learning/improving skills (Either freelance design work or personal projects, mostly illustration-focussed).
What’s your setup?




Where do you go to get inspired?
I’ve been using the Panda chrome extension for several years now. It’s configured to show Sidebar & Designer News on the sides while giving Dribbble & Behance center stage.

I love everything sci-fi and cyberpunk for which I’d usually scroll through my Tumblr feed as I’m following a lot of related blogs there.
As of UX-focussed content, I enjoy browsing threads over on UX StackExchange as there tend to be interesting questions and thoughtful suggestions/answers.
I try to travel with my family over the weekends as much as possible. We usually end up exploring different parts of our hometown Berlin, spend time in nature or grab a car and explore other places in Germany. While en route, we always have our (digital) sketchbooks with us.
Lately, I also find the entire blockchain- and cryptocurrency space very interesting. I started investing in a few projects while getting a better understanding of the underlying technology and best use cases. I am convinced that the technology is going to have a big impact on our society
What product have you recently seen that made you think this is great design?
While working at my prior company I pushed the team to change the product workflow from using Sketch, Abstract and InVision towards using Figma.
I’ve been working with Figma over the past 6 months and I love it. It feels like an evolution of a design tool in the right direction – It’s indeed the google docs of design tools. The benefits of unifying the design tool, feedback processes and (simple) prototyping into a single unified environment are substantial. It frees up resources otherwise spent with overhead and makes updating/changing things while talking them through a breeze. And that’s really just the tip of the iceberg, Figma is great in so many more way: The editing capabilities are great, the approach towards components (reusable elements) is simple and robust, yet allows for going as complex as you’d like to due to its very flexible nature. Definitely one of the best more recent discoveries.
What pieces of work are you most proud of?
Regarding my prior regular day job (I’ve just changed my job), I’m proud of where the product I’ve been working on is standing today, considering its complexity in terms of requirements and communication with involved stakeholders—The current version represents the outcome of several iterations and changes of direction over years while closely working together with potential early adopters.

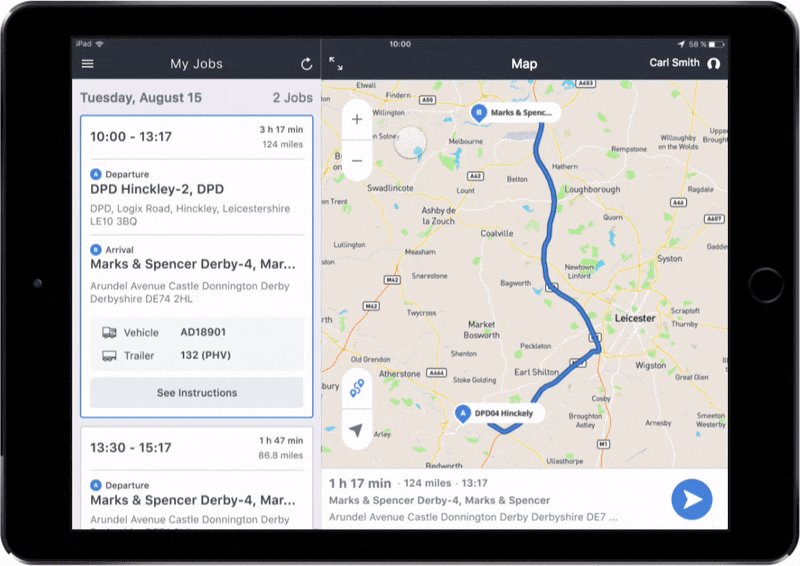
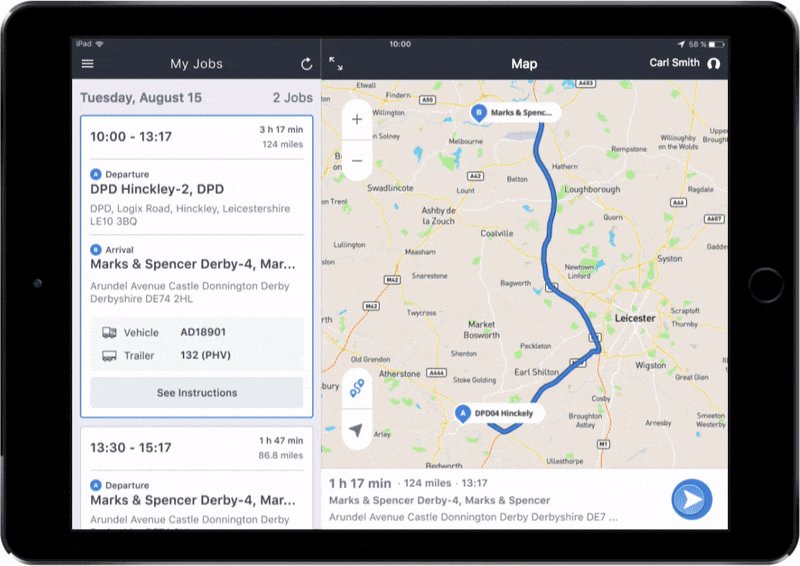
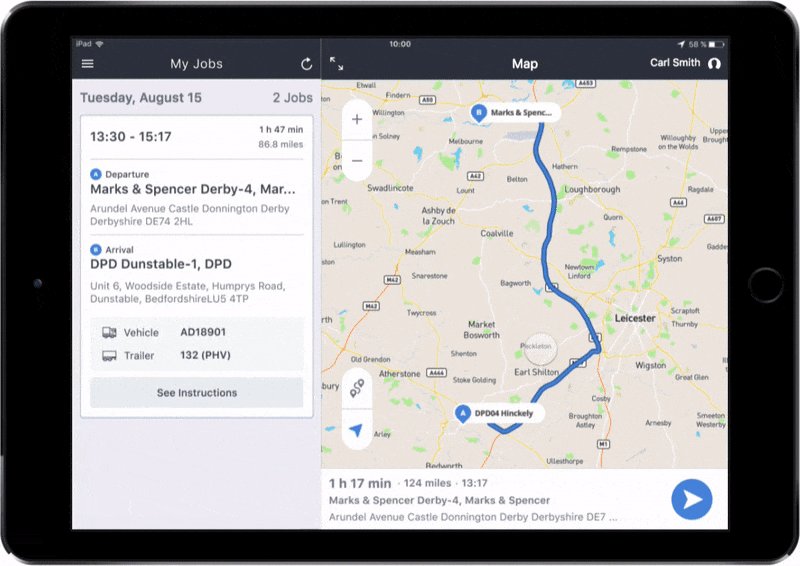
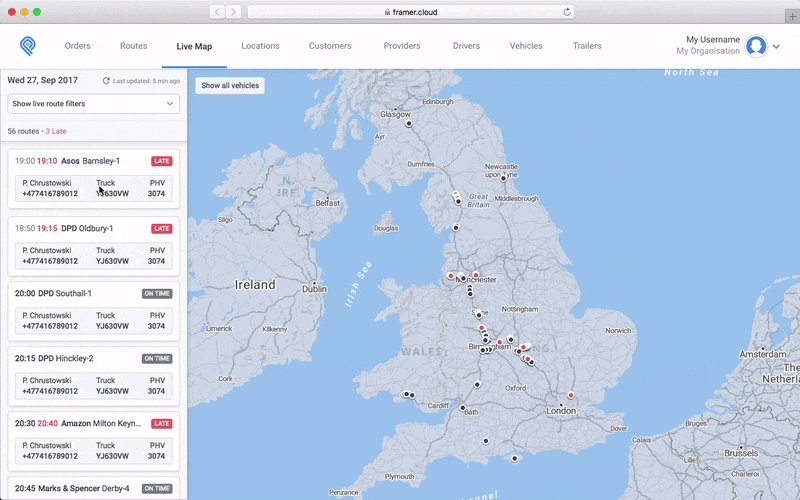
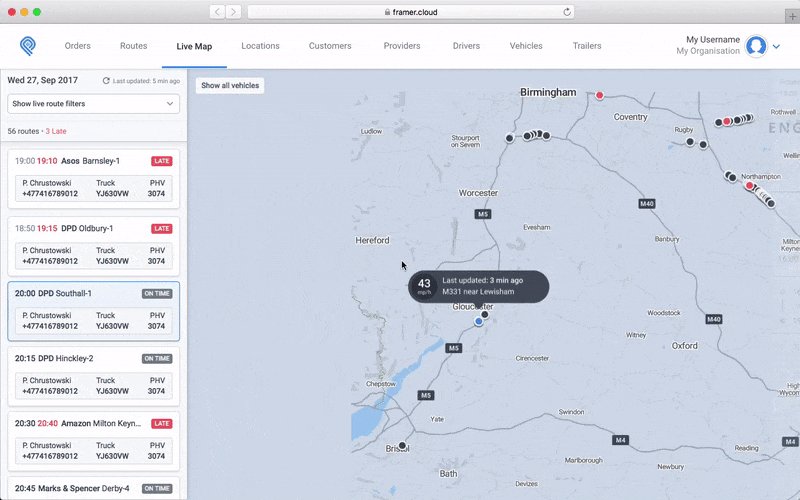
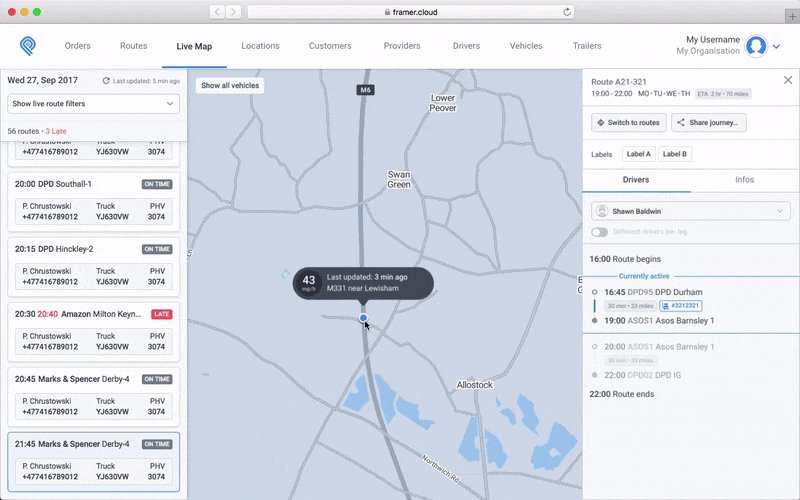
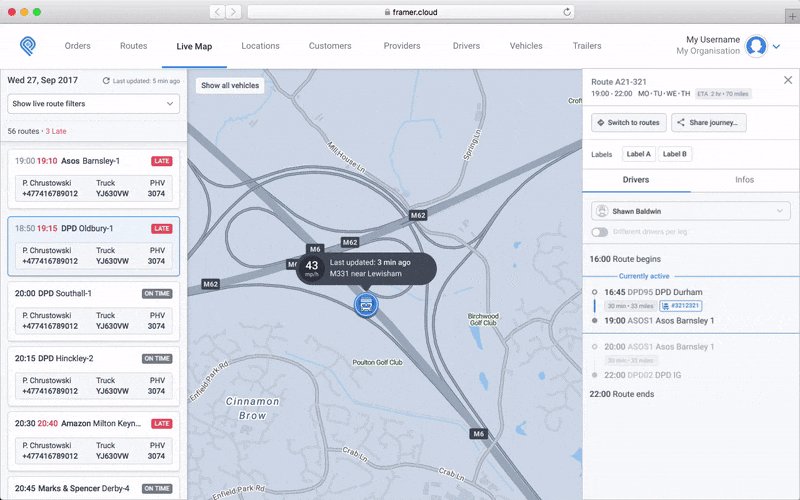
The product team was tasked with creating a linehaul logistics platform to overview and manage thousands of vehicles, drivers, orders and related movements. At its core, the platform consists of a web app for managers and controllers and a mobile app for drivers.

I was lucky enough to get involved in all stages of the process, from understanding & exploring user requirements on-site to the ideation where we’d question workflows in place and transition those into the product, defining the UI, setting up cross-team workflows and generating prototypes.


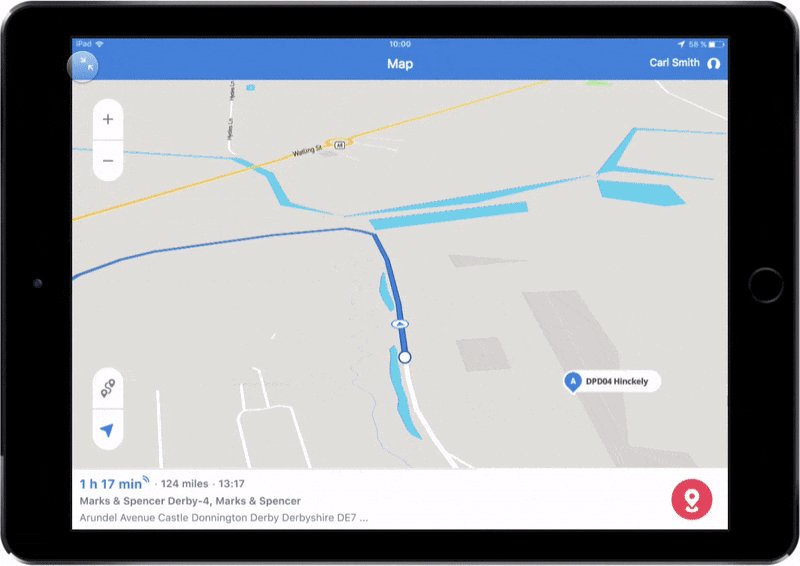
Since visualizing movements on a map is one of the key aspects of the product we soon found out that creating static designs or prototypes wouldn’t make the cut. I’ve immersed myself in Framer and Mapbox to generated prototypes which would enable us to have a much better understanding of UI requirements, map styling, etc.
I learned a lot throughout the project and helped shaping a platform which is now being adopted by major logistics companies with thousands of vehicles.
Regarding recent side projects, most I really enjoy helping the german Reisekosten-Gorilla team with their branding and visuals. I love working on projects that force me to work across different design disciplines while also including technical aspects.

Especially the hero animation was quite challenging as it couldn’t just be a plain video clip, so I had to look into ways of generating a code-based animation. I ended up animating everything in After Effects and exporting the entire animation using bodymoving which would essentially result in SVG-files animated through javascript.

I also enjoy working in 3D from time time. Most recently I gave MagicVoxel a try and built a small cityscape with it. I really liked the outcome. Working with voxels is very meditative and almost like digital lego
What design challenges do you face at your company?
Talking of my prior job, getting everybody on the same page has been very challenging. Since we’re dealing with a complex enterprise-grade product with a lot of features being constantly introduced or requested through different entities the product team has to make sure things work well in conjunction, don’t overload the interface and feel consistent and coherent ux-wise. We partly solved this issue through a very structured process which we constantly reviewed and refined. We also tried to be as open as possible in terms of progress by granting all key stakeholders access to the latest designs, both final and exploratory through Figma (besides constantly updated test versions of the mobile and web applications).
What music do you listen to while designing?
Any advice for ambitious designers?
Follow your curiosity. Good design is informed by other disciplines like psychology, technology, economics, and many more. The more you look beyond the obvious “craft” itself, the better designer you will be.
Anything you want to promote or plug?
Feel free to follow my visual output on dribbble. I also tweet design related things and sketches.








