What led you into design?
Video games. I also enjoyed art classes and drawing as a kid, but the thing that really captivated me in my youth was gaming. From the storylines and strategy to the rapidly evolving graphics and online gameplay, it always felt like a whole separate world to get lost in.
In high school, a friend told me they were doing an elective class called "Computer Graphics" and I thought it might be a chance to learn how to make video games. The class ended up covering Photoshop, Illustrator and InDesign, and while I was bummed I wasn't directly learning how to make video games, I quickly realized I also loved working with those tools because each class would fly by in what felt like only a couple of minutes.
After completing that class and the next level of it, I was able to use them as a credit to a local college, which made for a natural transition to pursue Graphic Design as a career. In college, I discovered a more specific interest for web design and building things with code, which has continued to be my passion and focus to date.
What does a typical day look like?
I have a young family with two kids that are usually up first around 6:30 or 7 most days. After our morning routine of breakfast and hangs, I make coffee and am off to my home office or a local design studio where I rent a desk.
I am someone who thrives in "having my ducks in a row" as they say, so my working hours usually start by getting messages cleaned up, prioritizing what I will tackle for the day, and then digging into it. Throughout the day, I easily get lost in my work so have to be actively conscious of stepping away occasionally to check notifications, take a break, and be sure to eat lunch.
After wrapping up things at my full-time gig at Webflow, I look forward to regrouping with the fam for dinner, some time to play and relax, and then onto the kid's bedtime routine. Once the kids are asleep, I balance the rest most evenings between relaxing with my wife, doing chores around the house, and freelancing.
What's your workstation setup?
Depending on the day of the week you will either find me stashed away in my office at home, or at a local studio, Precious, where I rent a desk alongside several other friends and fellow Designers.
Here are a few shots of the space at home that has been pieced together with random posters, trinkets and my love for Legos.
And here is a glimpse of the space at Precious.
Where do you go to get inspired?
In the broadest sense, I am most inspired by industrial and mechanical design — the design and engineering of physical things that both serve a specific purpose and are aesthetically beautiful. Specifically, cars, engines, electronics, etc have always captivated me as an inspiring culmination of so many small individual parts.
On a more day-to-day perspective, I pull mood boards together from general design sites like Dribbble, Behance, Muzli, etc or web specific sites like Awwwards, Godly, Land Book, etc. Occasionally I also surf resources like certain designer/agency accounts on Tumblr, physical design books, or various type foundry sites.
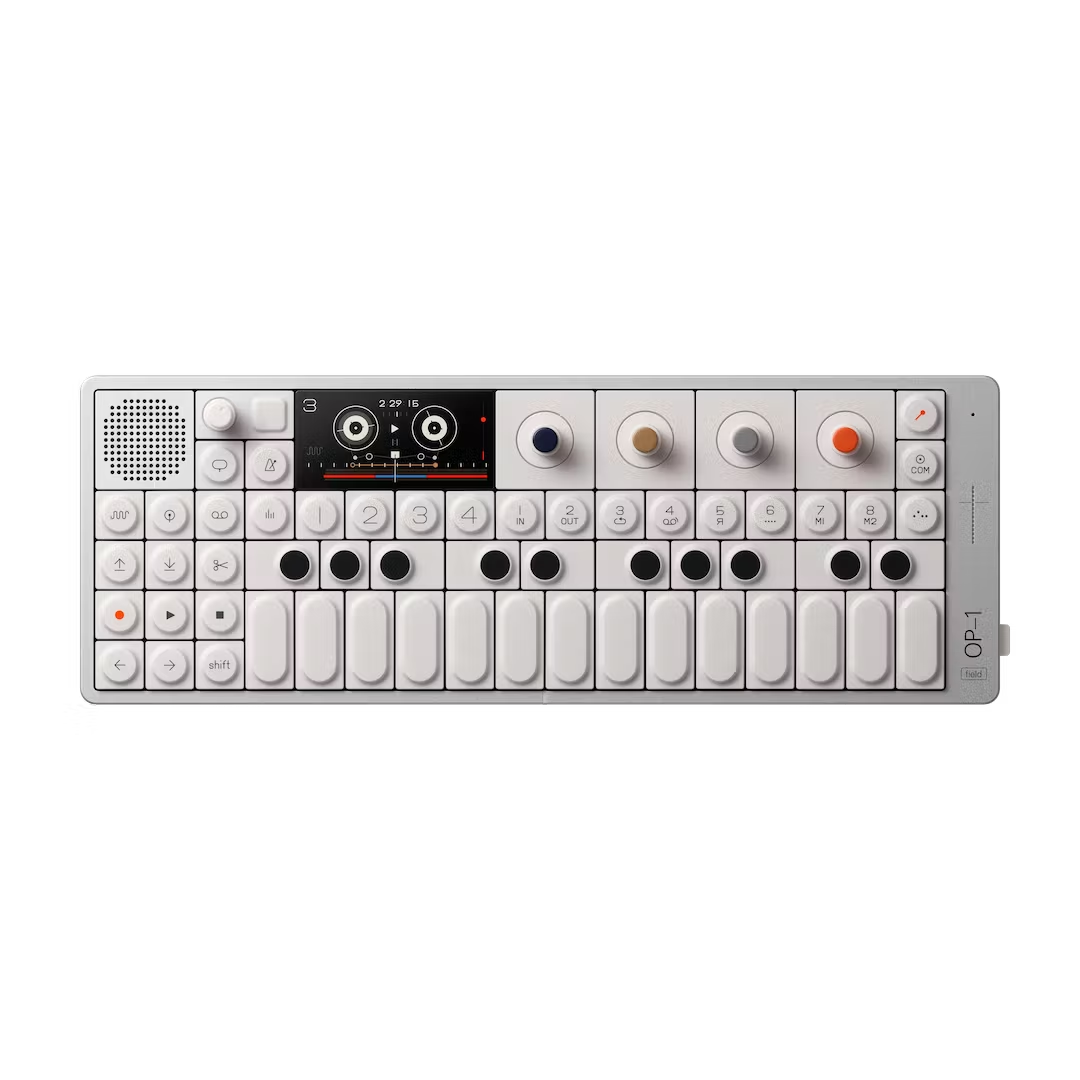
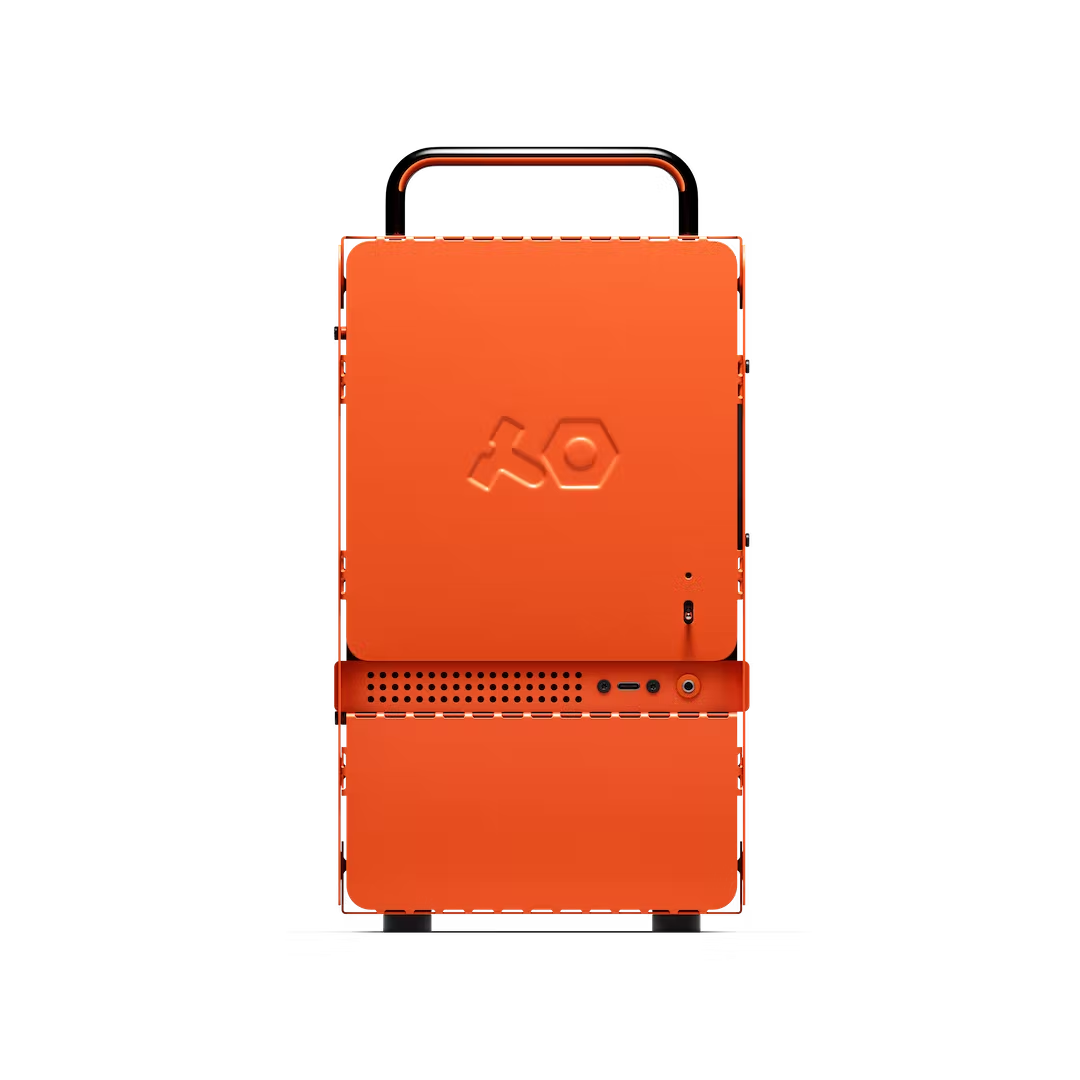
What product have you recently seen that made you think this is great design?
A friend shared Teenage Engineering and I spent a good 20 minutes in awe scrolling through everything. Most items on there are an incredible balance of minimal aesthetics and technical details that I love.
What pieces of work are you most proud of?
The first project that comes to mind is working on a redesign of the Webflow.com home page in 2021 alongside a Johnnie Gomez, Jenna Simmons, and Dani Balenson. As a huge fan of Webflow’s product and brand before ever joining the team, it was surreal to work on such a mission critical page. To date, it’s the most amount of time I have ever invested into the design and development of a single page on any project I have been a part of.


More recently, I designed and developed the brand and site for a side project called No-Code Supply Co. After over 4 years of privately curating sites, tools, videos, code snippets and more in Notion, I set out to publish all of that content plus create an automated workflow to continue easily growing the site daily.
After launching, we saw around 30k views in less than 2 months and a steadily growing stream of social engagement. The site and brand have also become a great vessel to launch other products and projects like the CSS framework for Webflow called Mast which we launched in March 2023.

What design challenges do you face at your company?
In a word — scale. Since joining Webflow we have more than doubled in size every year. As teams grow and evolve, it’s become more and more challenging to ensure we all continue to improve our collaboration, communication and efficiency. There’s an ever growing demand for documented systems and processes that help us stay aligned, alongside an opposite tug of desires to innovate and deliver in a way that outpaces the industry we serve.
However, I am excited about these challenges as a way to start exploring ways we can build and maintain creative tools that help us automate lower-level brand work for fast, high-quality output.
What music do you listen to while designing?
Any advice for ambitious designers?
Give a damn, but not two. I have done some of my best, most fulfilling work when I truly gave my all to every aspect of what I was doing. That being said, it’s just a job, and never forget that the majority of life happens outside of it.
The key is learning how to shut it all on and off. When you are on, stoke your creative fire and approach every conversation and task with passion, intention and strategy. When the day is done, let it go, wipe your mind, and cool down knowing you can start back up again tomorrow.
Anything you want to promote or plug?
Go check out No-Code Supply Co if you happen to be building stuff on the web with tools like Webflow, or are just looking for a bit of inspiration for what has been built.